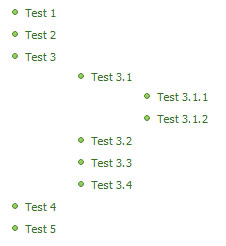
jQuery plugin: Treeview
这个插件能够把无序列表转换成可展开与收缩的Tree。
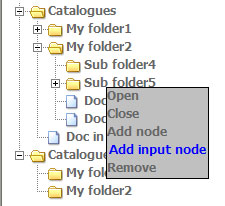
jstree
jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。
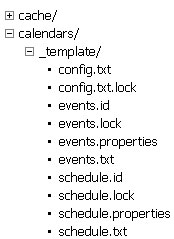
FileTreePanel
FileTreePanel扩展至Ext.tree.TreePanel附带基本的文件/文件夹管理功能。其它还包括文件上传,重命名,删除,新建与移动。
jQuery File Tree
jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。
dhtmlxTree
dhtmlxTree是一个功能丰富的Tree Menu控件。提供丰富的操作API,AJAX支持和drag-n-drop功能。
dTree
dTree是一个易于使用的JavaScript树形菜单控件。支持无限分级,可以在同一个页面中放置多个dTree,可以为每个节点指定不同的图标。
Yahoo! UI Library: TreeView
YUI TreeView Control这个树形组件,支持通过XMLHttpRequest对象动态加载节点数据,自定义每一个节点metadata。
Fonshen JS MenuTree
风声JS菜单树,程序基于JavaScript/XHTML/CSS标准实现。支持丰富的功能/表现定制:拥有表现和数据分离,单页面可以应用多个无限级菜单树,多达4种展开模式,风格样式定义结构清晰、灵活又精细等等特性。
Control.Treeview
采用Mootools开发的树形菜单控件。支持通过Ajax动态获取节点,设置默认选中某些节点。
Folder Tree
文件夹树形控件。支持利用拖放(drag and drop)操作来重新排序节点,利用Ajax更新节点。
TafelTree-view
TafelTree-view是一个基于Prototype与Script.aculo.us开发的树形控件。支持拖放操作,Ajax更新节点等。
DHTML Tree
这是一个基于标准<UL>Html结构构造的Tree控件。
dFTree
dFTree是一个javascript+css Folder Tree支持利用Ajax技术动态新增/删除/修改节点等功能。
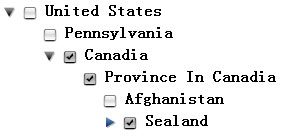
CheckTree
带Checkbox的树型jQuery插件。
JxLib
JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
Mif.Tree
Mif.Tree是一个利用MooTools开发的树形菜单控件。其代码非常灵活,能够让你控制导航的每一部分如:添加新的节点;拖放节点;排序,定义显示外观等。Mif.Tree还支持通过键盘进行浏览,支持带有checkbox控件的Tree menus。
MooTools Tree-Component
支持Drag&Drop操作,采用Mootools开发的树形控件。
JQTreeTable
JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
jQuery Simple Tree
jQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。
NotesForMenu
NotesForMenu是一个非常简单的jQuery插件用于创建多层级树形菜单,只需一行代码就能够实现。