CSS3 Glow Tabs
这是一篇教你如何利用CSS3技术创建一个Glow Tabs的教程。
moo.fx accordion
这是一个水平Tab风格的折叠控件。
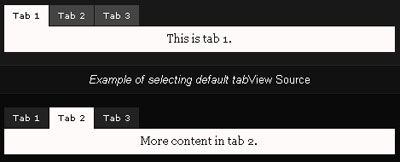
jQuery UI Tabs
jQuery UI Tabs:一个功能强大,易于使用的Tab控件。
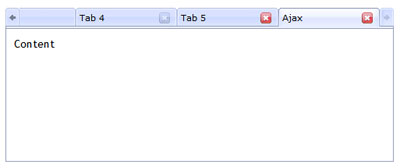
dhtmlxTabbar
跨浏览器Ajax Tab,支持滚动,嵌套Tab。
floating window with tabs
这是一个包含Tab,支持多种浏览器的DHTML Window。
Tab Menu
一个易于使用的Tab Menu。
DHTML goodies Tab Control
XP风格的Tab面板。
Ajax Tabs Content
支持嵌套的Tab控件,Tab内容通过Ajax加载,可通过ID动态控制Tab选中。
e24TabMenu
e24TabMenu是一个AJAX落下Tab菜单控件。它的Tab菜单可以平稳的展开与收缩。
Fancy Sliding Tab Menu
一个效果比较奇特的可滑动Tab菜单。
Yet (E)Another Tab Interface
没有依赖任何javascript框架,采用面向对象开发的Tab控件。
DHTML window with tab support
带有Tab支持的DHTML Window控件。它使用cookies来“记忆”窗体大小,位置,哪个Tab选项被选中,window堆叠顺序。
idTabs
idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。
JxLib
JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
apTabs
apTabs是一个采用Prototype框架开发的HTML/JavaScript Tab控件。支持Tab横向滚动隐藏,以便在一个比较狭窄的空间中显示更多的Tab标签页。支持通过Ajax,iFrame加载内容。支持IE6-7、IE8 beta2、Opera9、Chrome0.3、Safari3.1 Win和Firefox2-3等浏览器。
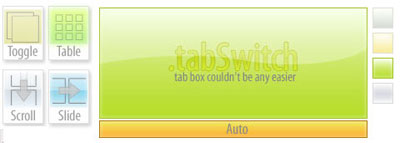
tabSwitch
tabSwitch是一个能够帮助开发人员轻松创建Tabs与sliders的jQuery插件。有7种效果2种样式可供选择。tabSwitch可以自动或手动播放每一个tab/slide。
jQuery Tools
jQuery Tools提供一组当今网站常用到的几个Web UI控件。而且这些组件单个JavaScript文件只有5.8Kb大小。这些控件包括:tabs、tooltip、overlay(模式对话框)、expose(让页面任意元素突出显示)、Slider、flashembed(简化Flash插入方法)。
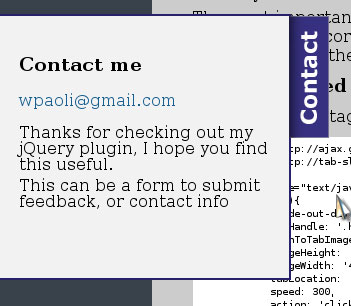
jQuery Tab Slide Out Plugin
这是一个采用jQuery开发的页面左侧可伸缩Tab。
jQuery animated feedback tab thingy
同样是一个采用jQuery开发的,浮在页面左侧可伸缩的Tab控件。










AnotherTab.jpg)