几秒快速注册?那接下来呢?
时间:2012-05-04
作者:Abner-曾子嶒
出处:36kr.com
我们经常会在各个网站的注册页面看到“xx秒注册”的提示,此处摒除垃圾站点或游戏的广告不提,但有谁想过为什么要有这样一个提示呢?
大家印象中熟悉的注册过程,都需要填写一大堆信息,甚至还得进入邮箱点击链接进行验证或激活。因此我们对这种提示的理解是:设计者想告诉用户,自己的网站注册过程没有那么繁琐,所以你也不用为此感到恐惧或焦虑。
事实上,很多时候你网站的注册过程可能并不会让用户感觉恐惧或焦虑,这种提示反而在无形中给用户一种心理暗示般的压力。如果站在普通用户的角度来看,我们在打开或注册一个新网站时,这种不安可能更多来自对接下来需要进行一系列操作的不确定性。
可能我们确实花5秒钟就在你的网站注册好了,但接下来呢?

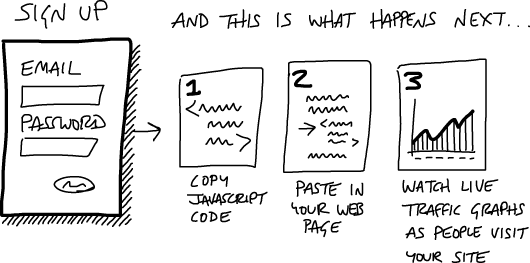
设计者可以主动将这种不确定的步骤呈现出来,让用户清楚地知道从注册到获得有价值内容之间的操作步骤。这样可以有效减少用户面对未知因素的不安,相比“xx秒注册”这样的提示可能效果更好。
以Google Analytics这样的流量统计服务为例,如下图示。直接在页面说明,注册后只需再将相应的JavaScript代码复制并粘贴到自己的站点页面代码中,就可以获得该服务为你提供的便利。简单明了,很容易是不是?

当然,此处所说的只是解决类似问题的一种方式,一些网站也可能会采用像逐步引导这样的方法。或许你还有更多、更好的方法,欢迎与大家分享。
网友留言/评论
我要留言/评论
相关文章
谈谈产品和团队 - 攀登之旅的启发:上周六,公司一行13人去了深圳横岗一起去攀登溪谷。作为第一次参与类似徒步旅行的我来说,这一次攀登之旅的启发很大,让我联想到许多关于产品、关于团队的东西。废话少说,给大家分享一下。
网页设计流程-实例说明:对于很多刚入行的网页设计来说,总有很多迷惘和不安,特别是在设计过程中,遇到反复修改,更是有想揍人的冲动,有句话怎么说来着,每一次网页设计师背后,都有一群指点江山的大神。
新产品上线前的5大准备工作:是的,你的产品已经测试完毕,bug list已经清空,上线后的用户跟踪、意见收集准备也已完成,你甚至制定出了上线后半年内的迭代发布计划。你觉得万事俱备,只欠发布了。
用情感化交互为你的产品注入灵魂:什么使我们成为网站和app的忠实用户?思考这个问题时,我们发现那些令人喜爱的网站和app都拥有一样东西:灵魂。他们是有灵性的,他们的用户体验中被置入了情感化智能,并且这种情感化智能通过交互设计和反馈机制得以体现。
一位营销总监的辞职信,含评论(非常精辟):某企业,曾花了半年时间,到另一家著名企业去挖来了一位营销总监。在不到三个月的时间里,这位年仅26岁的营销总监就把工作搞得有声有色颇有成绩。然而,就在大家都普遍看好这位年轻的营销总监时,他却毅然决然地辞职而去。这是为什么呢?
职业化-成长的必经之路:首先声明,这里的职业化不是“磨平自己,去掉个性,变得更圆滑”等等的P话,而是觉得每个人在职业生涯中该做到的一些行为,甚至相比专业技能更为重要的一些事情。毕竟专业技能可以靠兴趣,追求来自我督促的学习,提升,而职业化更多的是靠心态,习惯,同时一般是要靠他人发现,提出,并自我改进来获得进步的技能。
项目经理的“势能”培养:我很早之前就听说过,做为一个项目经理,至少要在公司工作两年以上,且年龄不小于三十岁。我当时还年轻,对这两点很不屑。而现在,我却很理解。在公司工作时间短,对人员不熟悉,将很难横向协调资源;年纪过轻则不够沉稳、练达,难以实现快速沟通。
如何写好你的技术文章?:最近看到很多这方面的文章,我就想了想,我认为的好的技术文章是什么样的?这文章主要是写给自己的,对我以后的技术文章有警醒作用。
OAUTH中的腿,2-legged 与 3-legged 的差別:OAUTH协议为用户资源的授权提供了一个安全的、开放而又简易的标准。与以往的授权方式不同之处是OAUTH的授权不会使第三方触及到用户的帐号信息(如用户名与密码),即第三方无需使用用户的用户名与密码就可以申请获得该用户资源的授权,因此OAUTH是安全的。
6本值得一读的JavaScript英文电子书:Web开发行业是一个快节奏的行业。新趋势、技术和API不时出现,我们必须去学习。作为一名Web开发人员,我常认为这是我们责任的一部分,或者说我们需要把这个作为一种习惯,以坚持学习或给自我 升级,不能满足现状。我们是为了探索和发现更多的解决方案。