HTML5 File Uploads with jQuery文件拖放上传功能的 jQuery 插件
HTML5 File Uploads with jQuery是一款用于帮助你实现 HTML5 文件拖放上传功能的 jQuery 插件。允许用户从本地计算机中拖拽图片到浏览器窗口上传图片。有图片预览和上传进度条,这些都可由客户端来控制。上传后,这些图片只是被存储到服务器上了,接下来就可以随意引...
Agile Uploader
Agile Uploader是一个文件上传控制,支持在上传之前利用Flash将图片缩小。支持上传单个和多个文件上传。由于上传按纽没有放在Flash文件中,所以可以自己定义风格外观。此外还提供各种JS回调函数。Flash部分也有很多参数可以设置包括风格和图片缩小质量。
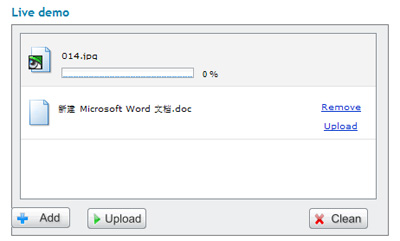
Ajax Upload
Ajax Upload是一个带有上传进度条并支持将文件从本地计算机拖到页面中进行上传的文件上传组件,但这两个功能只能在FF3.6+、Safari4+和Chrome浏览器中使用。其它浏览器只是利用一个隐藏的iframe进行不刷新上传,不支持文件拖动和进度提醒。支持在FF、Chrome和Safari浏...
FancyUpload
FancyUpload是一个采用Flash与Ajax(MooTools)技术实现包含上传进度条的多文件上传组件,类似于SWFUpload。
jqUploader
结合Javascript与Flash开发,拥有上传进度条的文件上传控件。
Ext UploadForm
Ext UploadForm扩展至Ext.form.BasicForm用于多文件上传。文件先被加到上传队列中然后再一起上传至服务器,Ext UploadForm还提供一个上传进度条用于显示上传的详细信息。
SwfUploadPanel
SwfUploadPanel是一个结合SwfUpload v2.0.2与ExtJS 2.0.x开发的多文件上传面板(panel)。
Yahoo! UI Library: Uploader
YUI Uploader Control结合Flash开发的文件上传控件。支持在同一个"Open File"对话框中一次性选择多个文件。文件扩展名过滤,以帮助用户准确选择。文件上传过程跟踪。在文件上传POST请求中附件额外的参数。
jQuery Multiple File Upload Plugin
多文件上传插件(jQuery.MultiFile)能够让用户一次性选择多个要上传的文件。此外该插件还提供一些基本的校验功能比如:文件扩展名校验。
dhtmlxVault
基于Ajax技术开发,包含上传进度提醒的DHTML JavaScript文件上传控件。不同的文件类型会显示相应的icons。
jQuery: Ajax file upload
Ajax文件上传插件让用户能够很方便地上传多个文件而无需刷新页面。此外,可以使用任何元素(图片,文字,按纽等)来触发文件选择窗口。
uploadify
uploadify这是一个基于Flash技术的文件上传jQuery插件。提供的功能包括:能够一次性选择多个文件上传,查看上传进度,控制文件上传类型和大小,为每一步操作添加回调函数等。该插件还自带一个PHP文件用于服务器端处理上传文件。
jcUpload
jcUpload是一个采用Flash与jQuery实现的Ajax文件上传组件。支持文件上传进度条提示。支持多文件上传,用户可以在文件选择框按住Ctrl或Shift键一次选择多个文件。支持自定义文件扩展名过滤,限制个别文件大小,控制待上传文件队列大小/数量。易于自定义外观。
JSUpload
JSUpload是一个JavaScript文件上传控件,它提供一个进度条来显示实时上传信息包括:文件大小,已传输的字节数等。