谷歌的圣诞涂鸦(jQuery/JavaScript的圣诞主题效果三)
随着圣诞节的临近,我们应将精力从丰盛的晚餐转移到一些更有意义的事情上,这样才能保持好身材。因此,让我们试试用jQuery和CSS创建谷歌的动画logo!赶快为你的网站打扮一番,换上节日的盛装吧!
闪烁的彩灯(jQuery/JavaScript的圣诞主题效果二)
在网页中展示彩灯效果,你只需要把下面链接中的代码粘贴到网页的HTML中即可。圣诞节快到了,赶快为你的网站打扮一番,换上节日的盛装吧!
倒计时数字钟(jQuery/JavaScript的圣诞主题效果一)
设计一个JavaScript圣诞倒计时数字时钟,这个数字钟利用网站访问者的计算机上的时间来进行倒计时,因此这个脚本非常灵活,可以根据不同的时区设置对应的时间。圣诞节快到了,赶快为你的网站打扮一番,换上节日的盛装吧!
Sausage
Sausage 是一款 jQuery 内容分页插件,用于补充页面内容很长情况下产生的滚动不友好问题。Sausage 需要 jQuery UI 库支持。
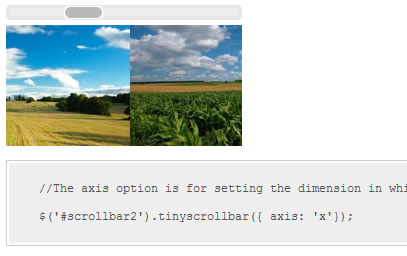
jQuery滚动条插件 Tiny Scrollbar
Tiny Scrollbar是基于jQuery的滚动条插件, 风格简洁, 可自定义样式, 体积较小,支持iPhone, iPad, Android。 功能特性iPhone, iPad, Android support!Can scroll vertical or horizontalSupports scrolling by wheel, thumb, or trackIt has a update function so it...
jBox - 多功能对话框jQuery插件
jBox 是一款基于 jQuery 的多功能对话框插件,能够实现网站的整体风格效果,给用户一个新的视觉享受。兼容 IE6+、Firefox、Chrome、Safari、Opera 等主流浏览器。备注:IE不支持边框的圆角样式,不推荐大家使用蛋痛的IE浏览器。
jTicker
jTicker是一个能够将要显示的文字,用打字机的效果一个个打印显示出来。可以显示一大段文字。提供jQuery事件控制。 下载jquery.jticker.js [6k] 0.9.1 BETAjquery.jticker.0.9.1.zip [2k] 0.9.1 BETA ZIPPEDjquery.jticker.0.9.zip [2k] 0.9 BETA ZIPPED
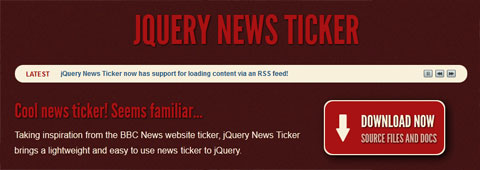
jQuery News Ticker
jQuery News Ticker 是一个非常不错的jQuery插件,它能够实现类似于BBC在网页上播报新闻的打字效果。 它可以从无序的列表,RSS,或一个HTML文件中取得要打字的内容。然后一个可以定制的界面中显示。在显示界面中有向前/向后,播放/暂停控制新闻浏览。
FerroSlider
该插件让你可以用一个非同寻常非常酷的方式来编排网站的内容,并且通过一个滑动的方式来导航它们。最终效果类似于Mac或Linux的多重桌面。
Flippage
Flippage插件可以将div中内容转换为书籍样式(实现翻页)。它也可以用在触控设备上。
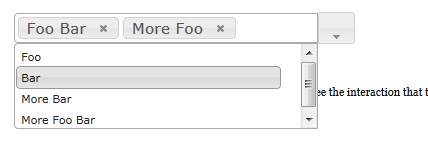
multiselect
这是一个jQuery UI插件,可以将有多个选择内容的组合框转换为下拉菜单样式。
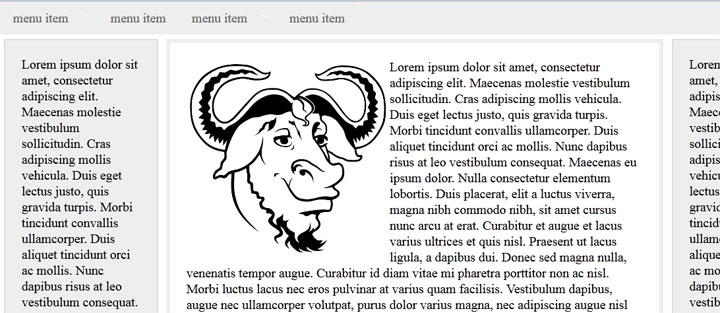
jFL – Fluid Adaptive Layout
jFL——流动(自适应)布局插件:可以自动调整div尺寸、字体大小及div位置。
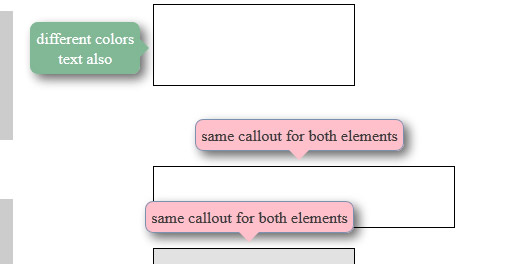
jCallout
Callout(标注)是一个可扩充的div,可以为元素添加一个或多个文字或是图像链接。
Sponsor Flip Wall with jQuery and CSS
一个非常不错的显示数据到网格里的插件。 点击后,缩略图会翻转,然后显示更多信息。
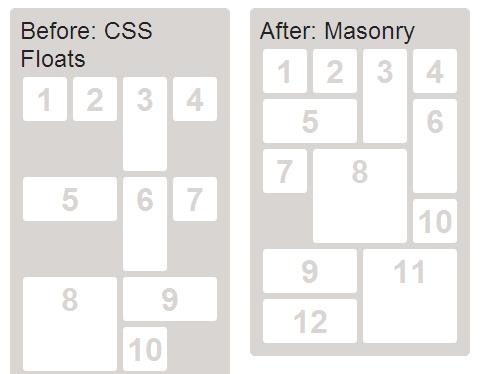
jQuery Masonry
jQuery 的一个布局插件。可以将它视为 CSS 浮动的另一面。CSS 浮动是基于水平方向然后才是垂直方向, 而使用 Masonry 则通过网格控制元素的垂直方向,然后才是水平方向。jQuery Masonry jQuery jQWidgets - 一个独特的jQuery UI开发工具箱 jq...
jQuery 和 CSS 实现的色彩缤纷的幻灯
使用 jQuery 和 CSS3 的特性来创建3D 动态的幻灯效果。主要功能:创建幻灯效果、动态改变柱状图、能够和 jQuery 整合。
Ajax-enable Sticky Notes with PHP and jQuery
一个支持 ajax 的即时贴管理系统,能够帮助访问者创建即时贴,并且提供预览及屏幕移动功能。
Background image tweening with jQuery
一个体积小、使用非常简单的背景变化插件,能够保持 DOM 整洁并且过渡平滑。
Topup jQuery plugin
绝对免费自动修正大小和位置可以和 prototype 组合使用多浏览器兼容很不错的布局,动画和变化
jQuery SpryMap
一个超级轻量级的依赖于 JavaScript 的小组件,能够让 HTML 元素实现类似 Google Maps 中的点击和拖拽效果。