EasyHTMLTags
EasyHTMLTags这个新的jQuery library能够帮忙你快速创建HTML标签。用法与Rails相似。
Compact News Previewer with jQuery
这是一篇介绍如何以一种紧凑的方式来预览新闻或文章。可以在新闻预览器的左边放一些新闻标题的列表,在右边显示新闻详细描述的内容。当点击左边的标题,右边将滑落详细描述的内容。
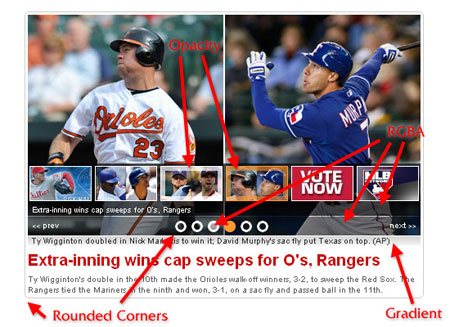
Content Switcher
这是一个利用jQuery与CSS3创建的内容交换播放的容器。用到了CSS3的border-radius,GBA颜色,opacity和gradient。
Simple Tooltips
Simple Tooltips是一个利用jQuery与CSS实现的简单Tooltips。但同时它拥有足够的灵活能够满足你各种需求。
Yoyo
利用jQuery与CSS3在网页上创建一个美丽,有旋转效果的溜溜球。其下滑的效果很像一个真的溜溜球。可能在项目中永远也不会用到它,但可以利用它来学习其它的一些技术。在Safari/Chrome浏览器查看示例才能体验CSS3的一些高级特性。
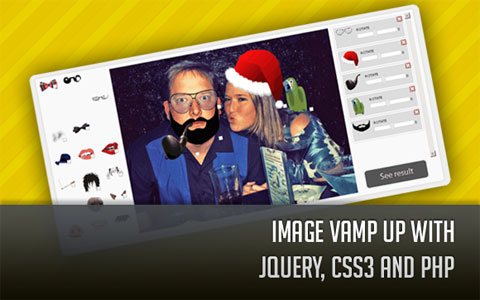
Interactive Image Vamp up
这篇教程将教你如何使用jQuery、CSS3和PHP技术来开发一个类似于大头贴在线制作工具。用户可以用拖拉的方式将一些修饰物拖到目的图片任意位置上。还可以将修饰物按角度进行旋转。最后用PHP将制作好的图片合成输出。
Quovolver
这一个jQuery插件提供了一种优雅的方式来展示引用、推荐或评论的内容。要展示的内容可以放在任意HTML标签中,各内容项目之间转换持续的时间和动画的速度都可以自定义。
BubbleUp Menu
这是一个jQuery冒泡菜单。当鼠标移过当前菜单项时,将放大菜单图标,鼠标移走时图标还原。与Mac Dock效果相似。
Speech-Bubble Tooltip
这篇教程介绍了如何不使用图片,只利用jQuery与CSS3技术来创建Tooltips。
jQuery Webcam
jQuery Webcam这个插件为在JavaScript中与摄像头通信提供了一个透明访问层。它通过一个SWF文件来与摄像头交互,能够显示WebCam输出和捕捉图象。如果摄像头有多个,它个插件能够列出所有可用的摄像头,并选择其中任意一个。
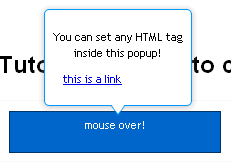
jQuery Bubble Popup
jQuery Bubble Popup这个jQuery插件让你只需要编写几行代码就能够创建出一个漂亮的Tooltips。
jxSlider
jxSlider是一个带ajax支持的Tab导航控件。
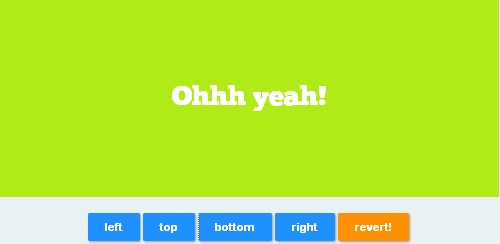
Flip!
Flip!是一个能够在四个方向上将页面中的元素进行翻转的jQuery插件。
jTypingHero
jTypingHero是一个可以测试你打字技能的jQuery游戏。
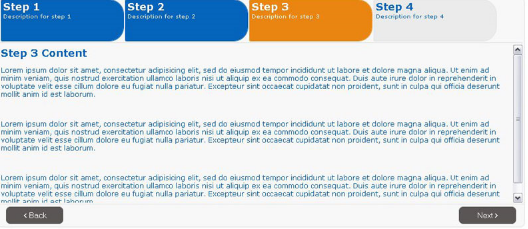
Smart Wizard
Smart Wizard是一个用于创建向导界面的jQuery插件。
Smart Tab
Smart Tab是一个灵活的jQuery确良Tab Control插件。Tab位置可以放在顶部,左边,底部三个方向。
Circulate
Circulate是一个可以让你的图片围绕你的页面进行旋转的jQuery插件。
Jquery.TekMap
Jquery.TekMap是一个用于简化Google Maps v3使用的jQuery插件。 $("#map").TekMap({lat:42,lng:3});
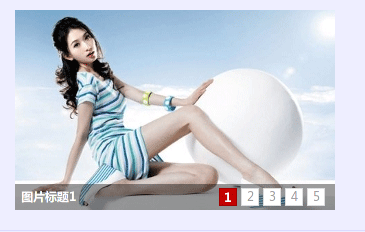
Smallslider
Smallslider是一个图片轮播插件,专为中国人的网站定制,中国人的网站通常喜欢在首页添加一组轮播图,比如 taobao的个人中心页面,京东商城首页,腾讯公司的拍拍网首页,百度的新闻页等等,太多了,个性化定制,可以选择是否显示按钮,以及按钮位置,文字的显示,还...
Objectize! for jQuery
Objectize! for jQuery是jQuery的一个微小扩展,为面向对象编程提供了一些有用的功能。