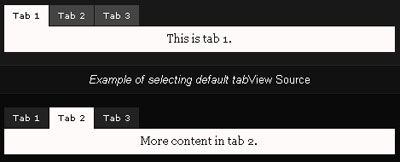
idTabs
idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。
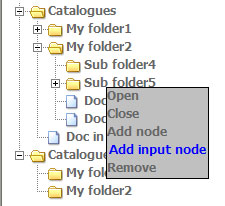
dFTree
dFTree是一个javascript+css Folder Tree支持利用Ajax技术动态新增/删除/修改节点等功能。
Tooltip for forms
当Forms中的某项元素获得焦点时候,会出现一个消息提醒框(Tooltips)。
JxLib
JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
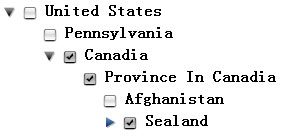
CheckTree
带Checkbox的树型jQuery插件。
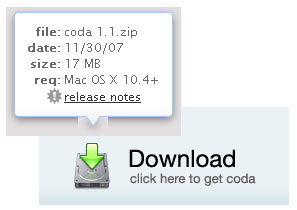
Coda Popup Bubbles
采用jQuery开发,类似“冒泡”效果的提醒弹出框。
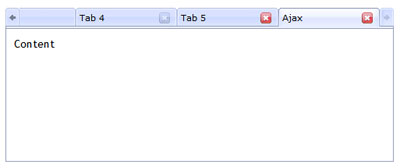
apTabs
apTabs是一个采用Prototype框架开发的HTML/JavaScript Tab控件。支持Tab横向滚动隐藏,以便在一个比较狭窄的空间中显示更多的Tab标签页。支持通过Ajax,iFrame加载内容。支持IE6-7、IE8 beta2、Opera9、Chrome0.3、Safari3.1 Win和Firefox2-3等浏览器。
JxLib
JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
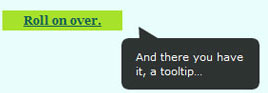
UniTip
UniTip是一个易于实现和定制,支持多浏览的tooltip脚本。UniTip使用PNG的透明性来创建tootip气泡。
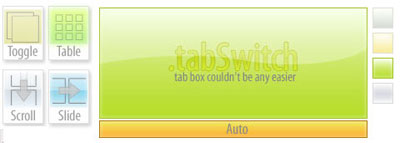
tabSwitch
tabSwitch是一个能够帮助开发人员轻松创建Tabs与sliders的jQuery插件。有7种效果2种样式可供选择。tabSwitch可以自动或手动播放每一个tab/slide。
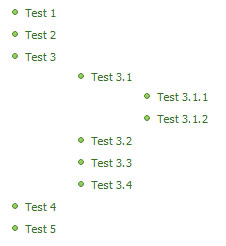
Mif.Tree
Mif.Tree是一个利用MooTools开发的树形菜单控件。其代码非常灵活,能够让你控制导航的每一部分如:添加新的节点;拖放节点;排序,定义显示外观等。Mif.Tree还支持通过键盘进行浏览,支持带有checkbox控件的Tree menus。
Img Notes
用于当鼠标移到图片是时,显示一个信息提示框。
jQuery Tools
jQuery Tools提供一组当今网站常用到的几个Web UI控件。而且这些组件单个JavaScript文件只有5.8Kb大小。这些控件包括:tabs、tooltip、overlay(模式对话框)、expose(让页面任意元素突出显示)、Slider、flashembed(简化Flash插入方法)。
MooTools Tree-Component
支持Drag&Drop操作,采用Mootools开发的树形控件。
Simpletip
Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。
jQuery Tab Slide Out Plugin
这是一个采用jQuery开发的页面左侧可伸缩Tab。
JQTreeTable
JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
BeautyTips
BeautyTips是一个jQuery Tooltip插件.
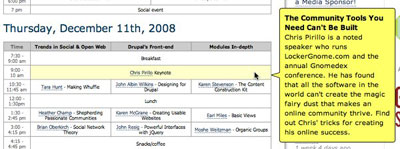
jQuery animated feedback tab thingy
同样是一个采用jQuery开发的,浮在页面左侧可伸缩的Tab控件。
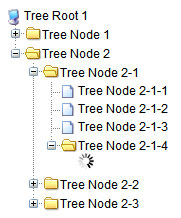
jQuery Simple Tree
jQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。