dTree
dTree是一个易于使用的JavaScript树形菜单控件。支持无限分级,可以在同一个页面中放置多个dTree,可以为每个节点指定不同的图标。
Prototip
Prototip是一个基于Prototype Js框架开发用于创建简单和复杂tooltips的小工具。如与Scriptaculous搭配使用,还可为其加入些漂亮的动画效果。
DHTML goodies Tab Control
XP风格的Tab面板。
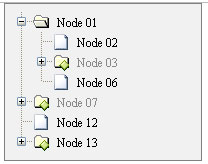
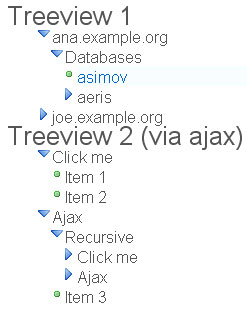
Yahoo! UI Library: TreeView
YUI TreeView Control这个树形组件,支持通过XMLHttpRequest对象动态加载节点数据,自定义每一个节点metadata。
BoxOver
使用javascript/DHTML开发Tooltips控件。
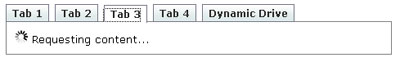
Ajax Tabs Content
支持嵌套的Tab控件,Tab内容通过Ajax加载,可通过ID动态控制Tab选中。
Fonshen JS MenuTree
风声JS菜单树,程序基于JavaScript/XHTML/CSS标准实现。支持丰富的功能/表现定制:拥有表现和数据分离,单页面可以应用多个无限级菜单树,多达4种展开模式,风格样式定义结构清晰、灵活又精细等等特性。
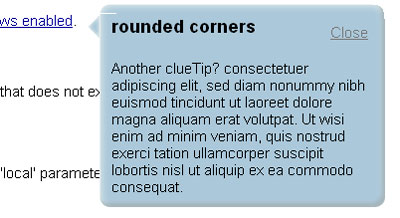
clueTip
clueTip这个jQuery插件方便您为链接或其它元素添加Tooltip功能。当链接包括title属性时,它的内容将变成clueTip的标题。clueTip中显示的内容可以通过Ajax获取,也可以从当前页面中的元素中获取。
e24TabMenu
e24TabMenu是一个AJAX落下Tab菜单控件。它的Tab菜单可以平稳的展开与收缩。
Control.Treeview
采用Mootools开发的树形菜单控件。支持通过Ajax动态获取节点,设置默认选中某些节点。
Tooltips by DHTML Goodies
一个不依赖任何JS框架开发的Tooltips。
Fancy Sliding Tab Menu
一个效果比较奇特的可滑动Tab菜单。
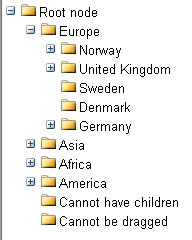
Folder Tree
文件夹树形控件。支持利用拖放(drag and drop)操作来重新排序节点,利用Ajax更新节点。
HelpBalloon.js
一个可灵活控制“汽泡”显示方向,易于使用的Tooltips控件。
Yet (E)Another Tab Interface
没有依赖任何javascript框架,采用面向对象开发的Tab控件。
TafelTree-view
TafelTree-view是一个基于Prototype与Script.aculo.us开发的树形控件。支持拖放操作,Ajax更新节点等。
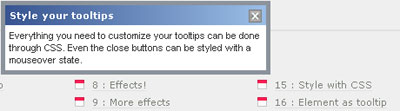
CSS ToolTip
可以使用CSS与JavaScript设计你Tooltips的风格。
DHTML window with tab support
带有Tab支持的DHTML Window控件。它使用cookies来“记忆”窗体大小,位置,哪个Tab选项被选中,window堆叠顺序。
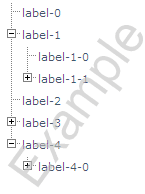
DHTML Tree
这是一个基于标准<UL>Html结构构造的Tree控件。
Control.Bubble
Control.Bubble基于Mootools开发的信息提示框控件。














AnotherTab.jpg)