QuickBox
QuickBox是一个基于Mootools1.2版本开发的Lightbox控件。与其它Lightbox控件相比,它最大不同之处在于可以利用鼠标滚轮控制图片切换。
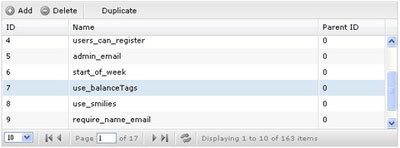
OmniGrid
OmniGrid是一个采用Mootools1.2开发的表格控件与FlexGrid jQuery和SortableTable相似。具有分页,排序,Ajax数据加载,添加/修改/删除表格数据功能等。
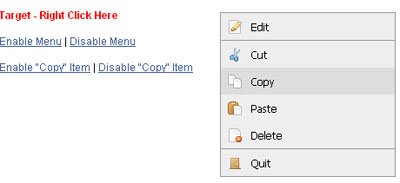
MooTools ContextMenu
MooTools ContextMenu Plugin是一个高度可以定制,简洁的右键菜单(context menu)采用CSS,XHTML和MooTools javascript框架开发。
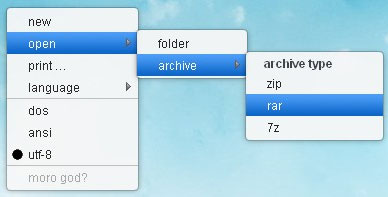
Mif.Menu
Mif.Menu是一个基于Mootools开发右键菜单,支持多级菜单和键盘导航控制。
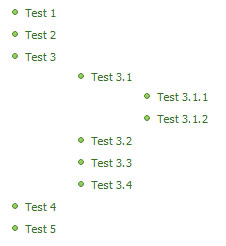
MooTools Tree-Component
支持Drag&Drop操作,采用Mootools开发的树形控件。
A better Pagination
支持拖动滑块分页的一个控件。类似于新浪新闻留言分页功能。
mooStack
一个mootools插件,它提供一个容器,可以让图片层叠在一起。单击其中每一层的图片,可以让其在最前面展示。
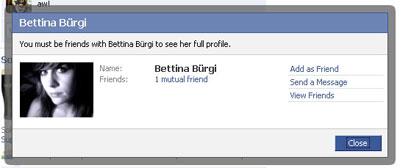
Facebook-Style Modal Box
利用Mootools开发的一个Facebook风格模式对话框。
BySlideMenu
BySlideMenu是一个Mootools插件,能够让你在任何元素上(ul/li、div、p)轻松创建漂亮的折叠菜单(accordion menu/sliding menu)。支持水平与垂直方向。菜单容器的长/宽能够自动调整。可以通过鼠标移过或单击展开/固定菜单,随你设置。可以设置菜单默认展开位置。支...
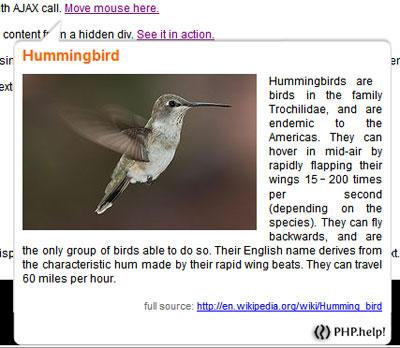
MooTooltips
MooTooltips是一个采用MooTools开发的Tooltip控件。拥有漂亮的气泡外框,支持从Ajax,页面HTML获取需要显示的内容。
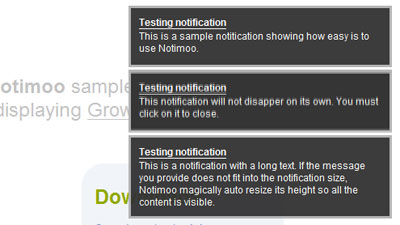
Notimoo
Notimoo这个Mootools插件能够为你的网站添加类似于Growl风格的消息通知。
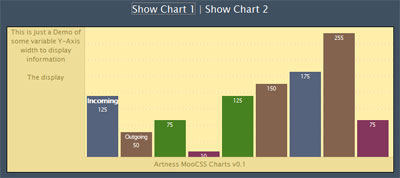
MooCSSCharts
基于Mootools+CSS实现,拥有动画效果的柱状图(BarCharts)。
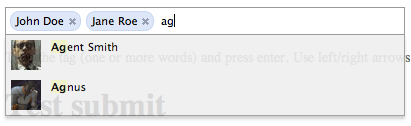
TextboxList
这个Mootools插件能够将普通的文本输入框,转换成拥有Autocomplete功能风格类似于Facebook的文本输入框。支持任意类型的数据源(XHR、Json)。
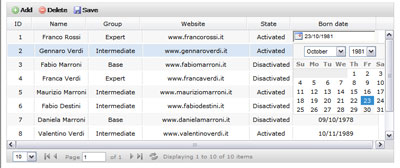
moodgets Grid
moodgets Grid是一个基于Mootools框架开发,易于使用,可扩展的表格控件。拖动调整表格列宽,排序,多行或单行选择,单击表格单元格可编辑,分页,通过Ajax加载数据。
Facebox
Facebox是一个采用Mootools框架实现,拥有Facebook风格的模式对话框。它可以展示images、Flash、html等内容。与另外一个用jQuery实现的Facebox相似。
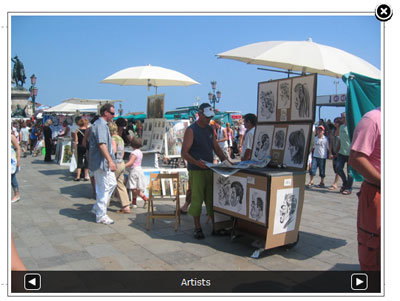
ImageZoom
ImageZoom是一个基于Mootools开发的LightBox大图片展示工具,特别适合于在相册中使用。与其它LightBox控件相比它的不同之处在于:展开的图片可以四周拖动。可以同时打开多张图片。更便于用户找到导航按纽。
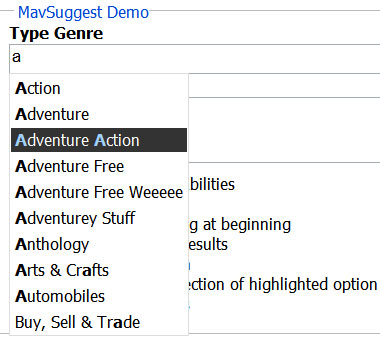
MavSuggest
MavSuggest是一个采用Mootools框架实现的AutoComplete控件。MavSuggest只支持JSON格式的数据对象。服务端可以采用任意语言实现,服务端只需按要求输出相应的JSON对象即可。
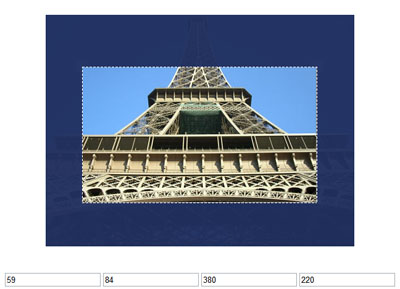
ByCropper
ByCropper是一个采用Mootools1.2开发的图片裁剪工具。它能够裁剪后的图片尺寸信息设置到相应的HTML表单中。可以设置裁剪比例,默认裁剪尺寸,最大和最小裁剪尺寸,被裁剪掉区域的颜色和透明度。
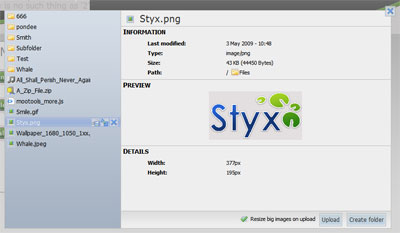
FileManager
FileManager是一个基于Mootools+PHP实现的文件管理器。提供浏览,删除,重命名,移动/复制(支持鼠标拖放操作)和下载文件等功能。集成FancyUpload3(带上传进度条提醒)实现文件上传。当上传的图片比较大的时候,能够自动缩小。此外还可以将FileManager集成到TinyMC...
Viewer
Viewer是一个利用Mootools框架开发的图片和文本内容幻灯片放映控件(Slideshow)。支持手动与自动播放两种模式。