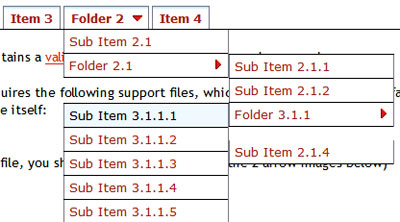
jQuery Multi Level CSS Menu
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。
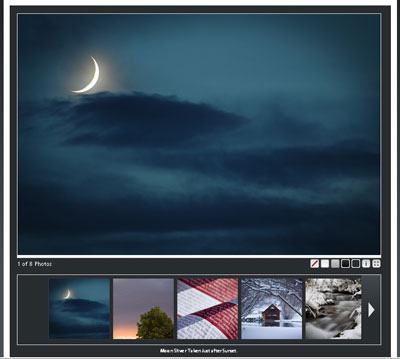
iCarousel
iCarousel是一个开源的javascript工具用于创建旋转/轮播效果的控件。
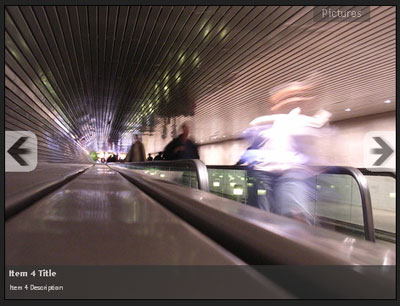
JxLib
JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
Slideshow 2!
Slideshow2!这个javascript工具能够以幻灯片播放的效果展示一组图片。
Dropdown Menu with Multi Levels
JavaScript多级下拉菜单,大小只有1.2KB。易于使用,支持在同一个页面创建多个菜单实例。 var menu=new menu.dd("menu"); menu.init("menu","menuhover");
NoobSlide
NoobSlide是一个基于mootools开发的图库控件,提供7种不同的图片播放方式。
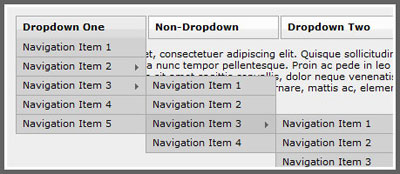
Smooth Navigation Menu
Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。
Slimbox
Slimbox是模仿Lightbox2,基于Mootools开发的Lightbox控件。只有6kb大小,比起Lightbox2更加便于使用。
AnyLink CSS Menu
AnyLink CSS Menu是一个灵活的菜单脚本,能够为页面上的任意链接添加一个Drop Down Menu。菜单的内容来自页面上的HTML,以便让它们更易于搜索引擎搜索,并且易于编辑和部署。
E2 Photo Gallery
基于Mootools JavaScript框架开发的开源相册控件。
jdMenu
jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。
SmoothGallery
SmoothGallery是一个基于mootools开发具有幻灯片放映效果的JS相册控件。
jqDock
这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。
RabidRatings
使用Mootools与PHP开发的一个简单,易用的评价控件。
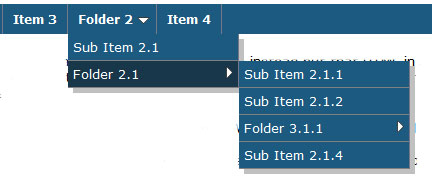
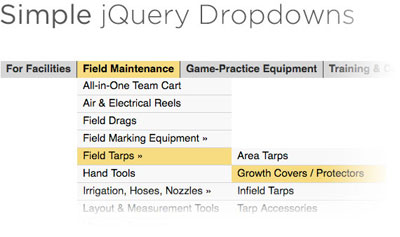
Simple jQuery Dropdowns
Simple jQuery Dropdowns是一个采用jQuery开发的多层下拉菜单。简单易用,支持多种浏览器。
MooTools Image Preloading with Progress Bar
基于Mootools框架开发的图片预加载进度条。可以用于当需要一次性加载多张图片的情况。
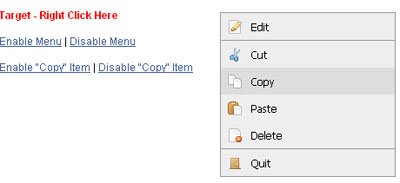
MooTools ContextMenu
MooTools ContextMenu Plugin是一个高度可以定制,简洁的右键菜单(context menu)采用CSS,XHTML和MooTools javascript框架开发。
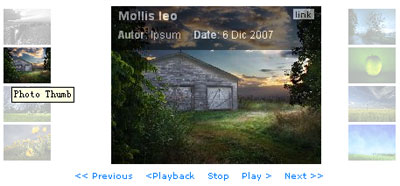
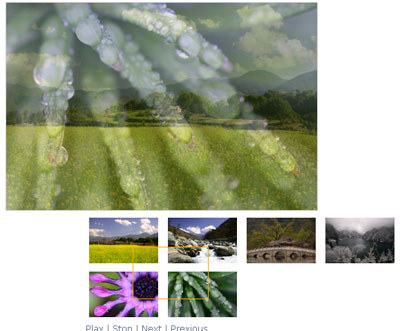
Slideshow with Mootools
采用Mootools开发的图片Slideshow控件。提供淡入淡出图片切换效果,控制图片播放、停止、向前、向后。
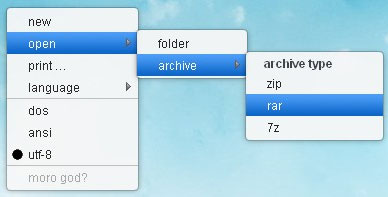
Mif.Menu
Mif.Menu是一个基于Mootools开发右键菜单,支持多级菜单和键盘导航控制。
MooTools
MooTools是一个简洁,模块化,面向对象的JavaScript框架。它能够帮助你更快,更简单地编写可扩展和兼容性强的JavaScript代码。 Mootools从Prototype.js中汲取了许多有益的设计理念,语法也和其极其类似。但它提供的功能要比Prototype.js多,整体设计也比Prototype.js...