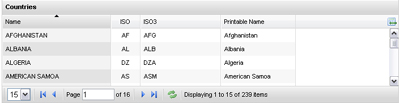
MooGrid
MooGrid是一个采用Mootools开发的Grid组件。支持记录滚动表头固定,拖动表头调整列宽,拖动整个表格调整高度和宽度等。
Couloir Slideshow
利用Javascript、HTML和CSS技术实现一个具有Flash效果的相片幻灯片式播放容器Slideshow。
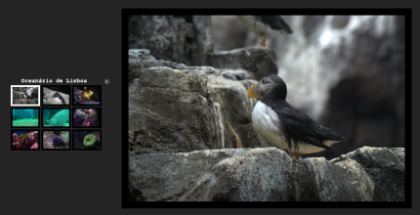
Hovering gallery
利用CSS3与jQuery最新技术实现一个可拖拉的Lightbox Gallery。所有图片可以互相堆叠一起,当点其中一张时将放大显示。
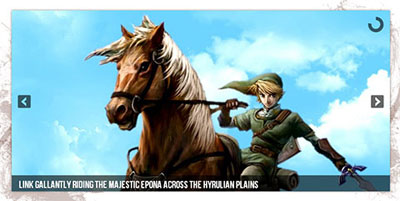
Sideways
Sideways是一个简单,但一流的图片集全屏展示控件。基于jQuery与一些简单的CSS创建。此外它用到了其它jQuery插件包括: jQuery UI (jQuery User Interface),jQuery Easing by George McGinley Smith和Brandon Aaron jquery mousewheel plugin。
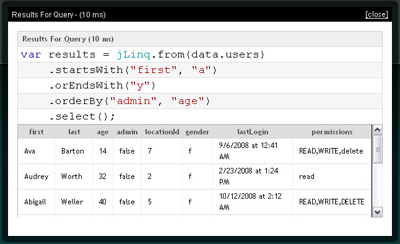
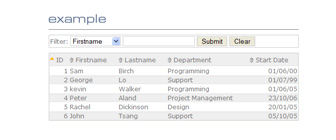
EditableGrid
EditableGrid是一个JavaScript Library,利用它能够让标准的HTML表格变成可编辑和可排序。这个Library能够让用户自动使用适当的编辑器如textfields、checkbox等来编辑单元格,并内置多各个输入校验器(integer、double、URL、E-mail和Date)。此外EditableGrid还可选...
Orbit
Orbit是一个轻量级(压缩后约2.8K)jQuery插件,用于一个有限制空间中展示多张图片。图片标题根据title属性产生。可以通过向前/向后按纽来浏览图片,也可以设置自动播放。
Interactive Photo Desk
这是一个利用jQuery与CSS3实现的可交互桌面墙。放在桌面墙中的照片,用户可以用鼠标左键进行拖拉,堆叠和删除。每一个动作都与现实中的操作一样。
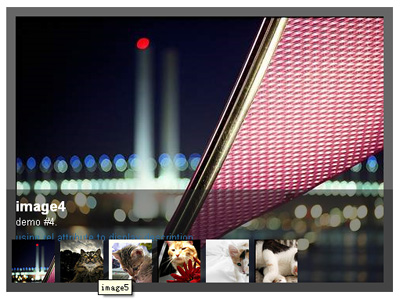
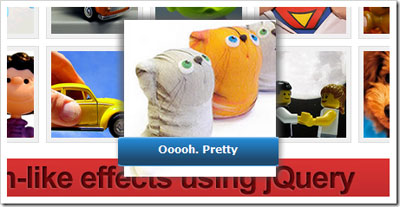
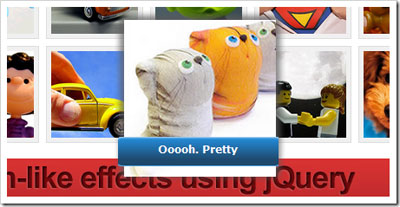
Minimalistic Slideshow Gallery with jQuery
这是篇教程介绍如何创建一个简单而漂亮,以幻灯片方式播放照片的相册控件。其做法是将所有缩略图放在一个导航网格中,用户可以利用这个网格查看,暂停/播放,浏览照片。网格会从播放容器上方弹出,让用户浏览整个相册的缩略图集。
Dynamic Flash Gallery
Dynamic Flash Gallery是一篇介绍如何给定一个目录,然后将该目录下的所有图片组织一个带滑块浏览功能的相册。
Shuffle Gallery
利用ActionScript3.0,基于XML实现的一个堆叠在一起,点击其中的照片会前置放大的相册。
SlickGrid
SlickGrid是一个简单的、快速、灵活的表格控件。可以隐藏/显示列,调整列宽度,排序,自定义单元格展示格式和编辑器,支持编辑和创建新记录。
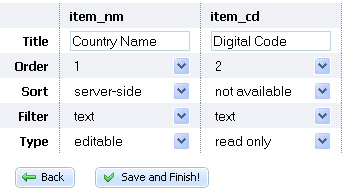
DHX Quick Tables
这个PHP脚本提供一个向导用于根据数据库中的表格快速生成基于DhtmlxGrid的前台展示界面。
jQuery Gallery Plugin
jQuery Gallery Plugin能够将一组图片转换成一个拥有Flash效果的图片展示控件。
Zoomer Gallery
Zoomer Gallery这个jQuery插件可以用于创建类似于Flash的图片放大效果。
Zoomer Gallery
Zoomer Gallery是一个可以用类似于Flash的放大效果来展示图片的jQuery插件。
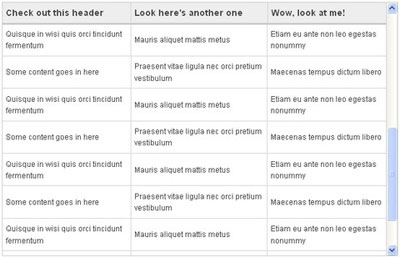
Chromatable JQuery Plugin
利用jQuery创建一个表头固定的简单HTML表格。在滚动条向下滚动时,表头不变化。
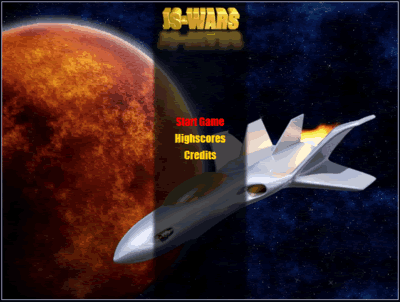
JS Wars
JS Wars 是一个完全基于Web浏览器的射击游戏,主要面向火狐浏览器 3.5对音频视频高性能的支持。该游戏的任务就是利用键盘的方向键找到并摧毁骷髅博士。
Flexigrid
Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。
Imago
一个基于Mootools框架开发的Ajax Image Gallery 。
SortableTable
基于Mootools开发,具有排序与过滤功能的Table。