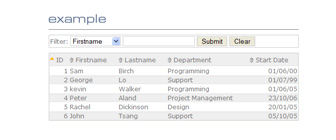
SortableTable
基于Mootools开发,具有排序与过滤功能的Table。

网友留言/评论
我要留言/评论
相关开源项目
Chromatable JQuery Plugin:利用jQuery创建一个表头固定的简单HTML表格。在滚动条向下滚动时,表头不变化。
JxLib:JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers buttons tabs toolbars dialogs panels trees grid control
layout managers buttons tabs toolbars dialogs panels trees grid control
JQTreeTable:JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
Flexigrid:Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。
JS树状菜单和表格控件 Tabletree4j: TableTree4J 是一个开源的基于javascript的树状菜单和表格控件,实用TableTree4J可以轻易实现带树状折叠效果的表格和树状折叠菜单。
支持以下功能:
1.多种模式切换,样式更改 2.cookies保存树状状态 3.节点自定义排序 4.全浏览器支持 5.支持所有树状控件的基本功能 6.丰富的API文档和多种展示例子,中英文语言选择
支持以下功能:
1.多种模式切换,样式更改 2.cookies保存树状状态 3.节点自定义排序 4.全浏览器支持 5.支持所有树状控件的基本功能 6.丰富的API文档和多种展示例子,中英文语言选择
TinyTable:这个表格控件提供的功能包括:排序,分页,列或行加亮显示,自动识别数据类型,格式化日期和链接。
Seamless Responsive Photo Grid:
假设用户想同时展示很多图片,而且要求图片间无缝连接。Seamless可以轻松满足你当需求。
假设用户想同时展示很多图片,而且要求图片间无缝连接。Seamless可以轻松满足你当需求。
dhtmlxGrid:dhtmlxGrid是一个Ajax-enabled JavaScript Grid。支持多种数据源包括:XML,JSON,CSV,JS数组和HTML表格。提供的功能有: 列宽大小调整,排序,拖动列,过滤,搜索,分组,分页等。
DataTables:DataTables是一个jQuery插件,能够让html表格很方便地实现分页、过滤和多栏排序等功能。DataTables可以使用本身自带的CSS样式,但还可以按自己的需要自定义CSS样式。它具有以下特征:
自适应列宽
可保存表格状态
可隐含列
动态创建表格
Ajax自动装载数据
丰富的分页类型
多栏排序和高亮显示
jQuery Fixed Table Header Plugin:这是一个可以固定表头的jQuery插件。当表格向下滚动时,表头不会跟着动。


