HTML5Widget
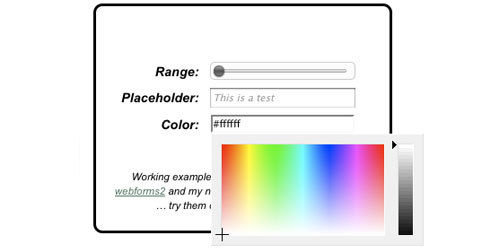
HTML5Widget实现了HTML5 Forms表单的一个子集模块:包括: 包括日历,调色板,滑动部件,客户端验证等。

网友留言/评论
我要留言/评论
相关开源项目
Form Field hints:利用CSS与JavaScript实现表单字段输入提醒。
jQuery Form Wizard Plugin: 这个表单向导创建jQuery插件,可用于在各向导步骤之间创建类似于Page Flows的表单向导而不用刷新页面。
Formly: 这个jQuery插件提供一种非常简便的方式来美化普通表单的界面,并为其添加校验功能。
Chroma-Hash:Chroma-Hash是一个能够为用户提供更好密码输入体验的jQuery插件。它能够将输入的值转换成某种颜色组合。用户只要记住正确密码的颜色,就能够判断自己输入的密码是否正确,而不需要等到提交服务器才知道是否正确。
s3Capcha jQuery plugin:这个jQuery插件能够让你用选择图片的方式来代替填写验证码的验证方式。
MooTools FormCheck:MooTools FormCheck用于在表单上实现各种不同校验。支持通过CSS自定义外观,将校验提示信息以Tips的方式显示。FormCheck除了支持一些常用的校验包括:必填校验,数字校验,长度校验等。还支持表达式校验包括:电话号码、EMail、URL等。
tableFormSynch:tableFormSynch是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons与<select>。
jQuery plugin: maxChar:maxChar这个插件用于为任意HTML文本输入框(Input或Textarea)添加最多可输入字符限制,并动态显示剩余可输字符数。maxChar支持处理通过右键菜单粘入的字符数。
Stylish Select Box:Stylish Select Box是一个用于创建可自定义下拉框外观风格的jQuery插件。
标签输入 jQuery TagBox: jQuery TagBox这个jQuery插件用于创建标签辅助输入框。


