tableFormSynch
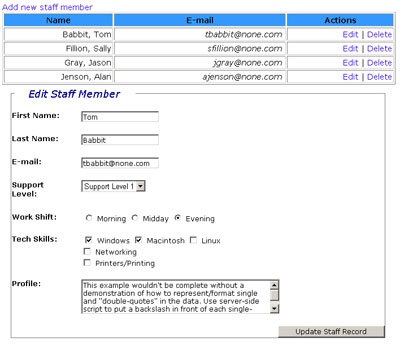
tableFormSynch是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons与<select>。

网友留言/评论
我要留言/评论
相关开源项目
jQuery shiftcheckbox plugin:这是一个让你按住Shift键,就可以同时选中一组checkbox的jQuery插件。
jquery.xqkinput 给输入框添加拼音输入提示: xqkinput是一款轻量级的拼音输入提示jQuery插件,基于jQuery1.4.4开发,主要实现在输入框中输入中文拼音,给出相应的提示。
单位内部的应用系统一般以员工的姓名作为用户名,在系统登录、流程应用、邮件发送、或信息发送等多种场景下,使用xqkinput后,可以在需要输入用户名(即姓名)时,仅需输入姓名或部分姓名的拼音首字母后,即可选择相应姓名。
单位内部的应用系统一般以员工的姓名作为用户名,在系统登录、流程应用、邮件发送、或信息发送等多种场景下,使用xqkinput后,可以在需要输入用户名(即姓名)时,仅需输入姓名或部分姓名的拼音首字母后,即可选择相应姓名。
jVal:jQuery表单校验插件。
jQuery UI Multiselect:jQuery UI Multiselect是一个Web UI控件,它将html multiple select inputs转换成一个更直关、更易于操作的多选控件。支持全选添加和删除操作。
dPassword jQuery Plugin:这是一个类似于iPhone密码输入框的jQuery插件。
jqTransform:jqTransform是一个表单换肤插件jQuery插件,它能够为普通的表单Form加上漂亮的外观。
jQuery多值输入插件 jQuery Manifest: Manifest是一个可以为多值输入增加更多惊喜的插件。Email地址中的多个收件人字段是一个非常好的例子,你可以只简单提供一般文本输入,要求用户使用分号手工分开每一个收件人。 但是移除收件人是一个费劲的事情,但是使用这个插件,你知道用户会非常高兴这种用户操作体验的。jQuery多值输入插件 jQuery Manifest Forms jQuery 实现地图拖动功能 - SpryMap SpryMap是一个独立的并且是轻量级的JavaScript类库,它不依赖于任何其他的JS框架。使用它你可以轻松实现类似Google、百度地图的拖动效果,对于要展示大图时使用SpryMap是再好不过的了。SpryMap的定制性也很高,通过参数可以设置图片的起始位置、CSS样式等等。除此之外,你也可以设置是否使用平滑的拖动效果。
SheepIt!: SheepIt!是一个能够动态复制表单元素的jQuery插件,可以批量增加、删除某一个表单元素。在增加表单元素前/后都可以添加回调函数。
LiveValidation:LiveValidation是一个易于使用,小巧,实用的客户端表单校验javascript程序包。它能在用户填写表单时提供即时校验信息,能够让用户一次将表单填写成功,使填写表单的工作变得简单迅速,减少错误。


