表单美化 Recurly.js
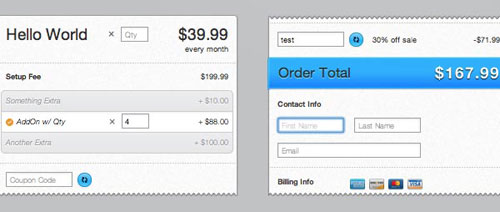
Recurly.js 是另一个 JS 实现的表单美化插件,完全可以通过CSS自定义外观/主题。如下图所示: 在线演示:https://js.recurly.com/examples/表单美化 Recurly.js Forms 利用jQuery UI实现的Lightbox–rlightbox rlightbox是一个轻量级Lightbox插件基于jQuery + jQuery UI实现。拥有一些与现在Lightbox插件不同的特有特性。
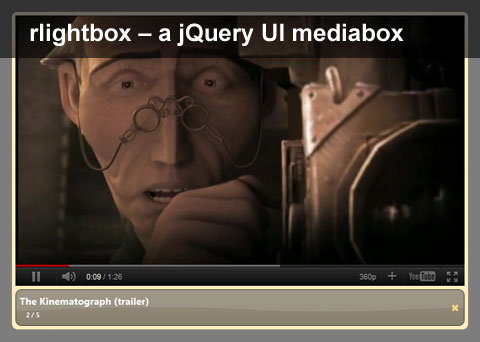
它能够展示任何类型的内容包括:图片、视频、Flash文件和HTML内容。
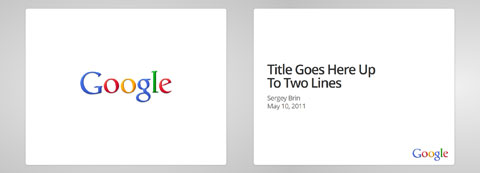
该插件有一个独特的“全景”功能,用于只显示图像的某一部分,但允许用户平移查看其余的部分。利用jQuery UI实现的Lightbox–rlightbox jQuery Lightbox 实现Canvas API链接写法 - chainvas chainvas是一个轻量级的JavaScript开发包,大小约1kb左右。实现能够用类似于jQuery、MooTools等框架中的链接写法让来操作<canvas> API。实现Canvas API链接写法 - chainvas Canvas html5slides html5slides是一个由Google开发的内容幻灯片展示包。它内置两种主题并且支持三种不同的布局包括:regular, faux-widescreen, widescreen。html5slides Slideshow Fathom.js 这是一个jQuery插件能够让我们在HTML中创建幻灯片展示,通过CSS设置样式,然后利用JavaScript控制逻辑。
可以用键盘,鼠标和滚轮来浏览/导航。
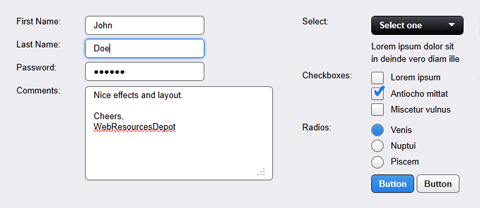
它还有一个特殊的功能就是能够定义一个视频来与幻灯片展示同步播放。Fathom.js jQuery Slideshow 表单美化 Ideal Forms Ideal Forms是一个基于jQuery开发的轻量级框架用于创建美观和用户友好的表单(Form)。
它能够将标准的 <input>元素转化成一个拥有圆角和选中加高亮效果的控件。并且radio + checkbox完全自定义。
没有使用任何图片,只用到了非常少的HTML语法并且能够利用CSS进行美化。内置三种主题。






网友留言/评论
我要留言/评论
相关开源项目
Create a Twitter Style Login Form with jQuery:利用jQuery创建一个Twitter风格的下拉登录表单。
Validatious:Validatious2.0是一个非侵入式表单校验JavaScript函数包。不依赖于任何JavaScript框架,可以设置如何展示校验错误信息,在Callbacks中加入相进行的操作。
美化的选择框控件 Chosen: Chosen是一个javsacript插件,能够将原始的下拉选择框转成更加美观,对用户更友好的选择框控件。当前提供基于jQuery和Prototype实现的两种版本。
jquery-image-dropdown:这个jQuery插件能够将普通的select下拉选择控件转换成,一个可以为下拉框中的每个选项添加不同图标的控件。
jQuery shiftcheckbox plugin:这是一个让你按住Shift键,就可以同时选中一组checkbox的jQuery插件。
Reinventing a Drop Down with CSS and jQuery:利用CSS+jQuery实现一个自定义的Select控件。可以定义外观,下拉项目除了文本还可以加图片。
jQuery多值输入插件 jQuery Manifest: Manifest是一个可以为多值输入增加更多惊喜的插件。Email地址中的多个收件人字段是一个非常好的例子,你可以只简单提供一般文本输入,要求用户使用分号手工分开每一个收件人。 但是移除收件人是一个费劲的事情,但是使用这个插件,你知道用户会非常高兴这种用户操作体验的。jQuery多值输入插件 jQuery Manifest Forms jQuery 实现地图拖动功能 - SpryMap SpryMap是一个独立的并且是轻量级的JavaScript类库,它不依赖于任何其他的JS框架。使用它你可以轻松实现类似Google、百度地图的拖动效果,对于要展示大图时使用SpryMap是再好不过的了。SpryMap的定制性也很高,通过参数可以设置图片的起始位置、CSS样式等等。除此之外,你也可以设置是否使用平滑的拖动效果。
tableFormSynch:tableFormSynch是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons与<select>。
MooTools FormCheck:MooTools FormCheck用于在表单上实现各种不同校验。支持通过CSS自定义外观,将校验提示信息以Tips的方式显示。FormCheck除了支持一些常用的校验包括:必填校验,数字校验,长度校验等。还支持表达式校验包括:电话号码、EMail、URL等。


