JQuery下拉选择插件 - MagicCombo
同MagicGrid一样,采用了相同的设计模式,易于使用,易于扩展。比如:把Grid放到下拉框中,且支持单选,多选,分页 跨页 选取。
自定义样式图片下拉框示例
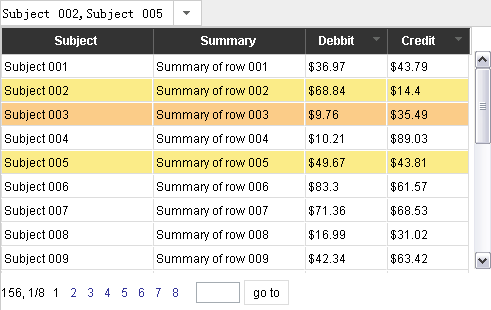
内嵌Grid多行跨页选择下拉框示例


网友留言/评论
我要留言/评论
相关开源项目
InputLabel:InputLabel这个jQuery插件能够为文本输入框添加备注说明。并且当输入框获得焦点时,备注说明自动消失。支持为备注说明设置字体颜色。
Validatious:Validatious2.0是一个非侵入式表单校验JavaScript函数包。不依赖于任何JavaScript框架,可以设置如何展示校验错误信息,在Callbacks中加入相进行的操作。
meioMask:meioMask是一个可以让用户按指定格式输入的jQuery插件。既可以使用预先设置的格式,也在class属性中自定义输入格式。
textarea自适应高度插件 textareaAutoHeight:jQuery • textareaAutoHeight Plugin
功能: <textarea />输入框自适应高度
特点: 支持剪切/粘贴, 不闪屏, 体积迷你(不到1k)
兼容: 几乎所有主流浏览器(国内山寨货未测试)
演示: 见下图
使用方法:
0. 检查CSS文件中所有textarea的line-height值, 若是纯数字, 给它加上单位em, 如: 1.5em. 否则IE(6|7|8)下插件失效.
1. 加载jQuery库(1.4+)
2. 加载textareaAutoHeight.js
3. 使用以下接口调用插件:$('textarea').tah({
moreSpace:15, //输入框底部预留的空白, 默认15, 单位像素
maxHeight:600, //指定Textarea的最大高度, 默认600, 单位像素
animateDur:200 //调整高度时的动画过渡时间, 默认200, 单位毫秒});
功能: <textarea />输入框自适应高度
特点: 支持剪切/粘贴, 不闪屏, 体积迷你(不到1k)
兼容: 几乎所有主流浏览器(国内山寨货未测试)
演示: 见下图
使用方法:
0. 检查CSS文件中所有textarea的line-height值, 若是纯数字, 给它加上单位em, 如: 1.5em. 否则IE(6|7|8)下插件失效.
1. 加载jQuery库(1.4+)
2. 加载textareaAutoHeight.js
3. 使用以下接口调用插件:$('textarea').tah({
moreSpace:15, //输入框底部预留的空白, 默认15, 单位像素
maxHeight:600, //指定Textarea的最大高度, 默认600, 单位像素
animateDur:200 //调整高度时的动画过渡时间, 默认200, 单位毫秒});
HTML5Widget: HTML5Widget实现了HTML5 Forms表单的一个子集模块:包括: 包括日历,调色板,滑动部件,客户端验证等。
A Set Of Good Looking CSS3 Buttons:这是一组利用CSS3的圆角,渐变和多个背景等特性创建的漂亮按纽。这些按纽只有在Chrome、Safari、Firefox浏览器中才能看到最好的效果。
VanadiumJS:VanadiumJS是一个强大的客户端表单校验jQuery插件。完全可以定制校规则,VanadiumJS默认提供的一些规则包括:必填、一些特定的格式、数字(integer, float)、长度、checkboxes是否接受。
FormClear:这是一个当单击Text,Password和Textarea输入框时,会将其中的默认值清空的jQuery插件。
s3Capcha jQuery plugin:这个jQuery插件能够让你用选择图片的方式来代替填写验证码的验证方式。
jQuery Form Plugin:为表单(Form)提供全面Ajax支持,包括文件上传功能的jQuery插件。提供的方法/功能包括:ajaxForm、ajaxSubmit、formToArray、formSerialize、fieldSerialize、fieldValue、clearForm、clearFields、resetForm。这些方法能够让你轻松地管理Form中的数据和Form无刷新提交。


