jQuery UI Multiselect
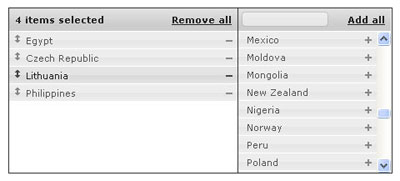
jQuery UI Multiselect是一个Web UI控件,它将html multiple select inputs转换成一个更直关、更易于操作的多选控件。支持全选添加和删除操作。

网友留言/评论
我要留言/评论
相关开源项目
Contactable:Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。
jQuery Price Format Plugin:jQuery Price Format Plugin这个jQuery插件能够将文本输入框中的数字格式化成金钱格式。比如输入123456会转成US$1,234.56。前缀US$和分隔符,都可以自定义(如可以转成¥1,234.56)。
tableFormSynch:tableFormSynch是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons与<select>。
ezMark:ezMark是一个jQuery插件让你能够对Radio Button和Checkbox设置样式进行美化。经测试兼容主流浏览器(IE6/7/8、Firefox、Safari、Chrome)。
Autosave: Autosave是一个jQuery插件能够自动将表单中的输入信息保存到Cookie中,避免丢失。
selectList:selectList这个jQuery插件可用于替换标准HTML multiple select标签,它提供一个漂亮并且更加友好的界面。当用户从下拉列表中选一个项目时,被选中的项目将在控件下方显示,而且还可以删除,被选中的项目不能重复选择。
Pretty checkboxes with jQuery:利用CSS和jQuery实现一个漂亮的Checkboxes控件。


