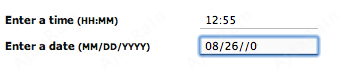
InputMask Class for MooTools
这是一个可以让用户按设定好格式输入的MooTools插件。

网友留言/评论
我要留言/评论
相关开源项目
Naked password: Naked password是一个有趣的密码强度校验jQuery插件。随着用户输入密码复杂性的增强,将会有意想不到的结果。
jQuery formValidator:jQuery pageValidator插件主要功能
支持所有类型客户端控件的校验
支持jQuery所有的选择器语法,只要控件有唯一ID和type属性
支持函数和正则表达式的扩展。提供扩展库formValidatorReg.js,你可以自由的添加、修改里面的内容。
支持2种校验模式。第一种:文字提示(showword模式);第二种:弹出窗口提示(showalert模式)
支持多个校验组。如果一个页面有多个提交按钮,分别做不同得提交,提交前要做不同的校验,所以你得用到校验组的功能。
支持4种状态的信息提示功能,可以灵活的控制4种状态是否显示。第一种:刚打开网页的时候进行提示;第二种:获得焦点的时候进行提示;第三种:失去焦点时,校验成功时候的提示;第四种:失去焦点时,校验失败的错误提示。
支持自动构建提示层。可以进行精确的定位。
支持自定义错误提示信息。
支持控件的字符长度、值范围、选择个数的控制。值范围支持数值型、字符型、日期型;选择的个数支持radio/checkbox/select三种控件
支持2个控件值的比较。目前可以比较字符串和数值型、日期型。
支持服务器端校验。
支持输入格式的校验。
支持所有类型客户端控件的校验
支持jQuery所有的选择器语法,只要控件有唯一ID和type属性
支持函数和正则表达式的扩展。提供扩展库formValidatorReg.js,你可以自由的添加、修改里面的内容。
支持2种校验模式。第一种:文字提示(showword模式);第二种:弹出窗口提示(showalert模式)
支持多个校验组。如果一个页面有多个提交按钮,分别做不同得提交,提交前要做不同的校验,所以你得用到校验组的功能。
支持4种状态的信息提示功能,可以灵活的控制4种状态是否显示。第一种:刚打开网页的时候进行提示;第二种:获得焦点的时候进行提示;第三种:失去焦点时,校验成功时候的提示;第四种:失去焦点时,校验失败的错误提示。
支持自动构建提示层。可以进行精确的定位。
支持自定义错误提示信息。
支持控件的字符长度、值范围、选择个数的控制。值范围支持数值型、字符型、日期型;选择的个数支持radio/checkbox/select三种控件
支持2个控件值的比较。目前可以比较字符串和数值型、日期型。
支持服务器端校验。
支持输入格式的校验。
Carbon Fiber Signup Form:利用PHP、jQuery和CSS3技术创建一个碳纤维(carbon fiber)风格的提交表单。
jQuery Inline Form Validation Engine:这是一个采用Tooltip效果显示校验提示信息的表单校验jQuery插件。
jquery-image-dropdown:这个jQuery插件能够将普通的select下拉选择控件转换成,一个可以为下拉框中的每个选项添加不同图标的控件。
Formly - 用于表单美化和数据验证的jQuery插件: Formly是一个易于使用且轻量级的表单美化插件,它能让你快速生成漂亮的表单,同时能增加数据验证的功能,提高用户体验。这个插件在表单数据验证方面默认提供了邮箱验证、网址验证和必填项验证三种验证方式。
Sliding Login Panel:Sliding Login Panel是一个采用jQuery开发的用户登录面板。这个面板能够从页面顶部滑落与收缩。
Create a Twitter Style Login Form with jQuery:利用jQuery创建一个Twitter风格的下拉登录表单。
标签输入 jQuery TagBox: jQuery TagBox这个jQuery插件用于创建标签辅助输入框。
jQuery UI Multiselect:jQuery UI Multiselect是一个Web UI控件,它将html multiple select inputs转换成一个更直关、更易于操作的多选控件。支持全选添加和删除操作。


