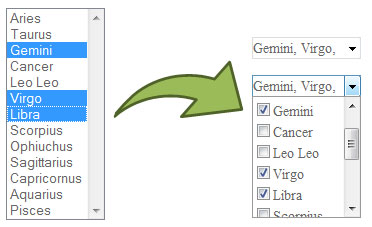
Dropdown Check List jQuery widget
这个jQuery能够将普通的select html标签转换成一个下拉可多选checkbox控件。
网友留言/评论
我要留言/评论
相关开源项目
ezMark:ezMark是一个jQuery插件让你能够对Radio Button和Checkbox设置样式进行美化。经测试兼容主流浏览器(IE6/7/8、Firefox、Safari、Chrome)。
JQuery下拉选择插件 - MagicCombo: 同MagicGrid一样,采用了相同的设计模式,易于使用,易于扩展。比如:把Grid放到下拉框中,且支持单选,多选,分页 跨页 选取。
自定义样式图片下拉框示例
内嵌Grid多行跨页选择下拉框示例
自定义样式图片下拉框示例
内嵌Grid多行跨页选择下拉框示例
Password Strength:这个jQuery插件能够在输入密码的时候,估算密码暴力破解时需要多长时间。
jquery-watermark:jquery-watermark这个jQuery插件能够实现为表单文本框与文本区域增加水印提示功能。
jNice:创建自定义外观的Form元素,功能与正常的Form元素相似。
jQuery Live Form Validation:jQuery Live Form Validation是一个用于创建表单验证的jQuery插件。支持自定义校验规则,既可以在输入的时候实时校验,也可以在提交的时候校验。提示信息的样式完全可以通过CSS定义。
Pretty checkboxes with jQuery:利用CSS和jQuery实现一个漂亮的Checkboxes控件。
Stylish Select Box:Stylish Select Box是一个用于创建可自定义下拉框外观风格的jQuery插件。
jQuery多值输入插件 jQuery Manifest: Manifest是一个可以为多值输入增加更多惊喜的插件。Email地址中的多个收件人字段是一个非常好的例子,你可以只简单提供一般文本输入,要求用户使用分号手工分开每一个收件人。 但是移除收件人是一个费劲的事情,但是使用这个插件,你知道用户会非常高兴这种用户操作体验的。jQuery多值输入插件 jQuery Manifest Forms jQuery 实现地图拖动功能 - SpryMap SpryMap是一个独立的并且是轻量级的JavaScript类库,它不依赖于任何其他的JS框架。使用它你可以轻松实现类似Google、百度地图的拖动效果,对于要展示大图时使用SpryMap是再好不过的了。SpryMap的定制性也很高,通过参数可以设置图片的起始位置、CSS样式等等。除此之外,你也可以设置是否使用平滑的拖动效果。