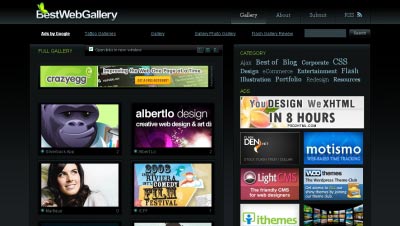
1、让你的网站设计有CSS图片集特征

不夸张地说,网络上有许多设计展示网站,他们能有效提升你的设计作品的曝光率。当你浏览这些设计作品展示的网站,你会发现它们中大多数来自于设计者们的作品集网站。在大型的、知名度高的网站发布作品,将令更多人看见你们的作品。但这么做最大的问题是:许多浏览者是设计师,而不是寻找设计师的客户。
2、在同域名下建一个博客

开设博客同样是提高影响力,吸引浏览者并增加用户粘连的有效方法。一个发布有价值内容的博客能吸引浏览者,友情链接,搜索引擎,社会媒体和个人推荐。尽管建设一个成功的博客需要花费时间和精力,但它为你的作品集收集人们的热情,并为你在业内打响名气。图片设计者David Airey是借由博客为自己的作品集征集到巨大关注的典型案例。David是我在搜索图形设计师和logo设计师时,脑海中出现的第一人,但我对他的印象只限于他的博客。
3、为一个知名客户做设计
让你的作品为更多人所知一个办法,是借力于你客户的成功。为正确的、高知名度客户设计,也许能为你带来渴望的关注。与这类客户合作不是容易的事,你很可能要提供一个廉价甚至免费的工作来吸引他们的注意。
Unigue Blog Design极大受益于早期为John chow和shvemoney做设计。为这类客户工作,浏览者们会很快知晓作者的名字。
4、免费样品

身为一名设计师,你可以创建许多不同的创新和免费样品,例如wordpress样式,htmlICSS模板,图标、PS笔刷等等。免费样品显然不是为了钱,而是为了业内的链接,令更多人看见你的作品,最后获得期待的订单。
网站Function已通过这点获得了声望和人气。免费的Outdoory样式非常引人注意,它们的33款用于photoshop的丑陋素材同样提高了它们的曝光率,除此之外,还有它们提供的优秀图标套。
5、接受采访

被其它网站、博客、杂志采访,会让你脱颖而出的机会极大增加,他人也会把你当做特例来学习。多数采访会附上你的作品链接,它令对你有兴趣的访客浏览你的作品。
6、网络上的简介

许多网站允许设计师发布个人简介,有些能让人分享你的作品。不幸的是,你无法在所有这些网站上现身,不过你可以挑选部分网站来与其他设计师联系,发布你的作品。比较著名的网站有:Behance.deviantART,Carbonmade和Virb。
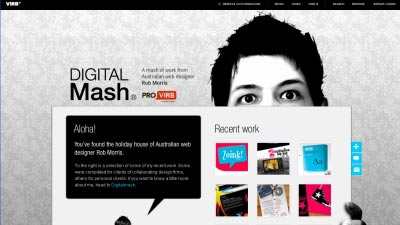
Digrtal Mash上的Rob Morris是利用这类网站的优秀个例。他设计了一个定制的Virb页面这个网页我在几个不同的网站看见。这是个创意的Virb网页,它令他的工作获得了大发展。
7、Flicker Groups

对设计师们来说,Flicker不仅是一个摆放你私人照片的地方。许多设计师利用Flicket来提高作品人气,设计师们创建了许多Flicker组来分享他们的作品。
这其中成功的例子是PSDTUTS组。小组有近300名成员,他们分享他们最佳的PS创意,小组同时显示最近的上传。
8、付费点击广告
在最近的回复中我提及了付费点击广告。我确实不是Google或其他什么的推销员,但除此之外,没有更合适的广告方式。你能在你的作品集页面上设置任意额度的付费点击广告,也可中止它们,在你不再需要新客户的时候。假如你不再需要新客户,可轻易回收它们。
9、开设独立博客
除了在你的作品网站上开设博客,你也能通过写其它博客或出版物,接触到更庞大、不同的用户群。过去几年,我曾在不同的博客上更新,而我不得不说,这是我业务增长的重要助力。
最近一个我所了解的个例,是Jeffrey Way的Detached Designs。我记得是在阅读了他为自由职业切换写的文章而点击进他的网站。随后,我同样阅读了他在NETTUTS和Freelancer Folder上的回复。