10款帮助你设计超酷响应式布局的jQuery插件
时间:2012-02-26
作者:GBin1.com
出处:GBin1.com
如果你关注最近几年的web设计,那么响应式布局(responsive layout)设计对于你来说肯定不是一个陌生的词汇。 相对于传统的页面设计来说,今天的设计者需要考虑的用户来源和用户体验对于设计者来说是一个非常大的挑战,因为随着硬件的更新,新设备的出现,你需要能够 使得你的网站能够针对不同的设置做出最好显示响应。最初这个名称来自于Ethan Marcotte的文章“Responsive Web Design”,设计的理念在于为了有效的利用空间和布局来满足用户阅读过程中产生的不同使用行为,并且及时的做出响应。现在的响应式设计中,我们网站也针对不同的设备的显示尺寸来有效的改变页面布局和样式。如果大家使用过jQuery mobile网站API文档的话,你可以看到它也是用了响应式设计的模式,如果你使用浏览器浏览文档,如果你变化你的浏览器尺寸,显示的内容也会根据浏览器尺寸变化。
今天这里我们将介绍几款非常不错的jQuery插件来帮助你构建你的响应式设计,希望大家喜欢,如果你喜欢我们的文章,请大家去我们微博或者留言区留言,谢谢大家!
响应式页面布局插件
Isotope
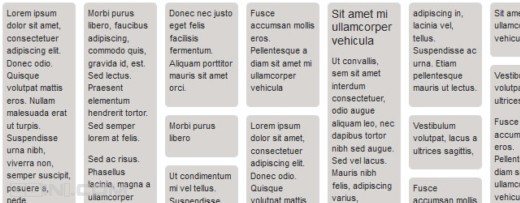
isotope是一款基于响应式设计的布局插件,它能够动态根据浏览器的尺寸来变化大小,并且生成一个流动布局,非常适合显示图片或者小的区域块。

jQuery Masonry
Masonry是另外一款非常不错的魔术动态网格布局插件。它也符合响应式布局设计的原理,能够动态的显示,并且可以支持鼠标无限滚动

响应式菜单设计插件
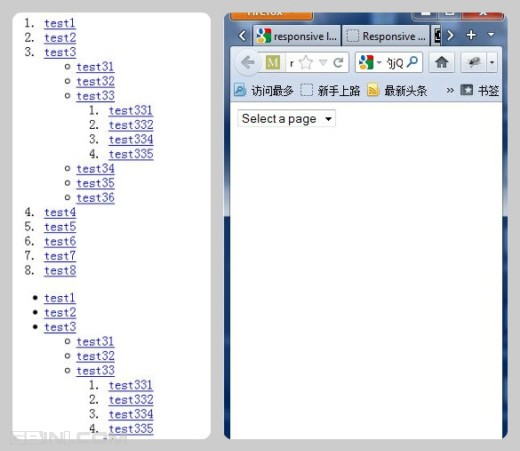
响应式菜单
这个jQuery插件能够帮助你当浏览器宽度不够的时候将菜单生成一个选择框,简单实用

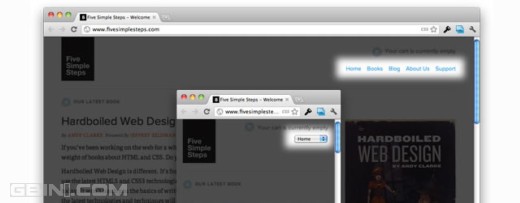
Menu to a Dropdown for Small Screens
这个教程将帮助大家学习响应式的菜单设计,这里作者在宽度不够的时候将菜单生成一个下拉菜单

响应式的图片幻灯插件
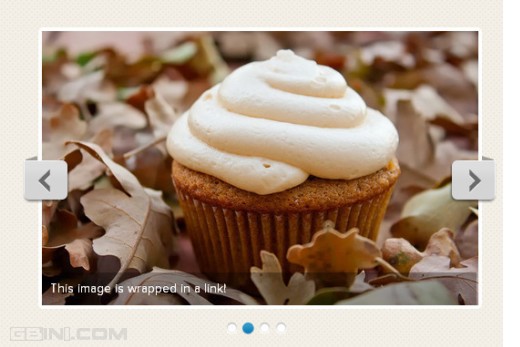
CarouFredSel
CarouFredSel是一个强大支持响应式布局设计的幻灯插件,可以帮助你构建一个支持触摸屏设备的幻灯效果

FlexSlider
FlexSlider是一个令人惊叹的,完全符合responsive的jQuery幻灯插件。

Blueberry
一个实验品的开源jQuery图片幻灯插件,主要设计为了符合fluid/responsive web布局

Responsive jQuery Slideshow
基于响应式设计的jQuery幻灯实现,简答但很实用

Seamless Responsive Photo Grid

PhotoSwipe
一个基于HTML/CSS/JavaScript的移动和触摸设备图片展示插件,支持广泛的浏览器和桌面移动设备
网友留言/评论
我要留言/评论
相关文章
25 个精美的后台管理界面模板和布局:任何系统都会有一个管理后台,好看的管理后台看起来赏心悦目,管理的时候心情也舒畅,本文给大家推荐 25 个制作精美的后台管理界面的模板和布局,你值得拥有。
提升移动Web性能表现的四个建议 - Google官方开发指南:移动浏览器上的页面布局与桌面浏览器有着显著的差异,所以,想要在移动设备上开发出优秀的浏览器,有些注意事项是需要开发者事先了解的。对于如何在移动设备上开发出高性能、体验良好的web应用,Google网络管理员Jeremy Weinstein给出了几点技术和非技术方面的建议。
2012年最新的25个精彩的WordPress主题下载:WordPress作为功能极其强大的博客系统,已经成为主流 blog的搭建平台,他们拥有世界上最强大的插件和模板。国外某网站分享了2012年最受欢迎的25个WordPress模板,包括个人博客,摄影网站以及企业社区等主题,其中是否有你喜欢的。
HTML5: 10 个顶级使用 CSS3 动画的网页:目前已经有很多的开发者开始使用 CSS3 和 HTML5 技术来开发各种应用,下面是我们列出了 10 个惊艳的使用 CSS3 动画的网页,望对大家有所帮助。
网站建设前期分析、功能定位和技术方案:网站建设前期分析、功能定位和技术方案
IOS开发者创建应用前需要知道的8件事:苹果移动应用商店的魅力显而易见,很多开发者已经冲在前面,并早已发布自己的移动应用。作为只有创意却不会编程、不懂设计的普通人,如果想要开发自己的iOS应用,需要先了解些什么呢?流行iOS应用Cloth的创建与维护者Seth Porges,结合自己的一些经历,给出如下观点。
防止浏览器假死的方法 - HTML 5 Web开发:在Web开发的时候经常会遇到浏览器不响应事件进入假死状态,甚至弹出“脚本运行时间过长“的提示框,如果出现这种情况说明你的脚本已经失控了。针对这种情况如何控制?请看下文。
网站首页12大元素:网站首页需要身兼数职,提供给来自不同地方的观众们使用。它不像一个专用的登陆页面——来自不同通道的流量会显示各自特定的信息,并执行相对应的指令。登陆页面有更高的转换率,因为它是有针对性的,是对来访者最重要的一部分。
照片共享 Flickr 网站架构分析:Flickr.com 是网上最受欢迎的照片共享网站之一,还记得那位给Windows Vista拍摄壁纸的Hamad Darwish吗?他就是将照片上传到Flickr,后而被微软看中成为Vista壁纸御用摄影师。
视频网站优酷网架构学习笔记:前面给大家介绍过视频网站龙头老大YouTube的技术架构,相信大家看了都会有不少的感触,互联网就是这么一个神奇的东西。今天我突然想到,优酷网在国内也算是视频网站的老大了,不知道他的架构相对于YouTube是怎么样的,于是带着这个好奇心去网上找了优酷网架构的各方面资料,虽然谈得没有YouTube那么详细,但多少还是挖掘了一点,现在总结一下,希望对喜欢架构的朋友有所帮助。