FacyBox
FacyBox是一个基于jQuery实现,Facebook/Fancybox风格的lightbox控件。可以展示图片、Div或通过Ajax加载的内容。
LeaveNotice
LeaveNotice这个jQuery插件能够很方便提醒你的用户,他们正在离开你的网站。
Making a Really Cool jQuery Gallery
Making a Really Cool jQuery Gallery利用PHP扫描某一目录下的所有图片,然后用CSS、jQuery和jQuery Lightbox插件生成一个漂亮的相册。
jQuery Live Form Validation
jQuery Live Form Validation是一个用于创建表单验证的jQuery插件。支持自定义校验规则,既可以在输入的时候实时校验,也可以在提交的时候校验。提示信息的样式完全可以通过CSS定义。
Sproing - Make An Elastic Thumbnail Menu
Sproing - Make An Elastic Thumbnail Menu当鼠标移到菜单某个项目上时,会向上扩展放大。
Greyscale Hover Effect w/ CSS & jQuery
利用CSS Sprites技术和少量jQuery代码实现鼠标移到图片上,能够让图片变成灰白色,移开后还原。
inFrame: Keep Demos Inside the Page with jQuery
利用jQuery在同一个页面中演示多个Demo,实现不需要离开当前页面就能查看单独的Demo链接,不需要在head标签中添加Demo所需要的CSS文件,也不用担心javascript会与其它javascript相冲突。简单易用,只要指定每一个Demo链接的Class为inframe就可以。
jQuery Desktop
利用jQuery实现一个类似于Window的桌面,实现包括顶部菜单和一个底部任务栏。
Create a Resizable Image Grid with jQuery
利用jQuery创建一个通过拖动滑块来放大或缩小一组图片的插件。
Animated Navigation with CSS & jQuery
利用CSS+jQuery实现一个具有动画效果的导航条。当鼠标移过某个菜单项时,会出现翻滚的效果。
jTimepicker
jTimepicker一个jQuery插件用于设置小时,分钟,秒。利用jQuery UI Slider拖动调节。
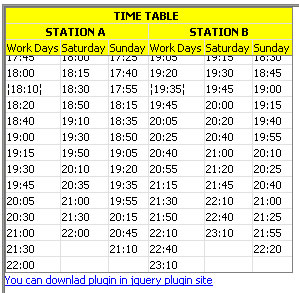
jQuery Fixed Table Header Plugin
这是一个可以固定表头的jQuery插件。当表格向下滚动时,表头不会跟着动。
Dialog jQuery Plugin
一个jQuery的Dialog插件,可拖动,可改变大小,可用AJAX加载内容。
jQuery Numeric
jQuery Numeric只允许在文本框中输入0到9数字的jQuery插件。用法: $(input).numeric();
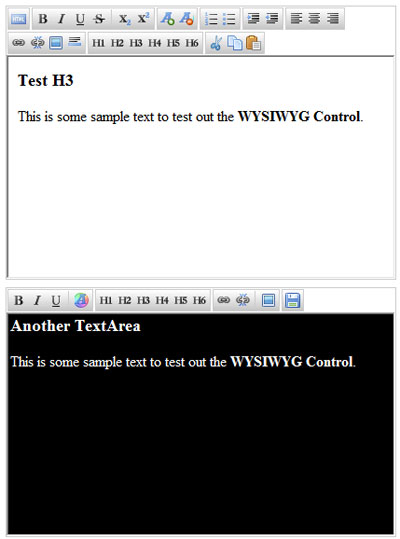
jHtmlArea
一个简单、轻量级、可扩展、基于jQuery开发的WYSIWYG HTML编辑器。这个组件可以很方便将页面中的TextArea标签转换成一个WYSIWYG HTML Editor。整个编辑器包括图片和CSS大小只有22k。
JQuery Esay Tooltip
这个插件让你利用简单的方式就能够实现一个漂亮的Tooltips。$(Element).easytooltip(formid);
Reditor
Reditor是一个基于JQuery和JQuery UI开发的HTML Editor。
Notify
Notify是一个用于制作在网页上弹出消息通知框的jQuery插件。消息框样式完全由CSS控制,支持分组通知可以不同区域出不同的通知消息,可以上/下/侧边弹出消息框。
HtmlBox
HtmlBox是一个基于jQuery开发的HTML/XHTML编辑器。易于使用。支持多种浏览器Mozilla Firefox、Internet Explorer6.0、Opera、Safari和Netscape。非常小只有15kb。HtmlBox默认返回HTML,但也可以输出XHTML。集成Ajax支持。
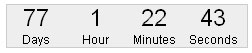
jQuery Countdown
jQuery Countdown是一个用于制作倒计时的jQuery插件。