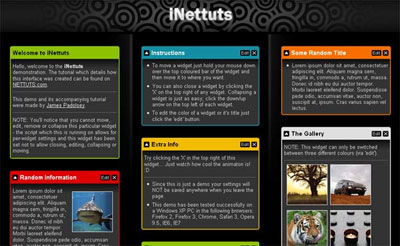
Mimic the iGoogle Interface
这是一个可以让用户定制界面的组件,类似于iGoogle。

网友留言/评论
我要留言/评论
相关开源项目
HTML5本地存储接口 - webSQL: 对于HTML 5,也许最为有用的就是它新推出的“Web Storage”(Web 存储)API。对简单的关键值对(比如应用程序设置)或简单对象(如应用程序状态)进行存储,使用本地和会话存储能够很好地完成,但是在对琐碎的关系数据 进行处理之外,它就力所不及了。而这正是 HTML 5 的“Web SQL Database”API 接口的应用所在。
Accessible Audio Player (AAP) : Accessible Audio Player (AAP)是一个跨浏览器,带有播放列表的音乐播放器。它使用HTML5 Audio标签来播放音乐,对于那些不支持HTML5 Audio标签的浏览器则采用Yahoo! Media Player代替。
Solitaire game:基于DHTML+JavaScript实现的Web版纸牌游戏。
evercookie:evercookie是一个用于尽量将Cookies持久化在浏览器中的JavaScript API。目的是为了当用户删除标准Cookies,Flash Cookies等之后还能识别客户端。evercookie采用在本地浏览器中可用的各种不同存储机制来存储cookie数据。当evercookie发现用某种机制存储的cookie被数据将删除之后,它将利用其它机制创建的cookie数据来重新创建,让用户几乎不可能删除cookie。当前evercookie支持的存储机制包括: - Standard HTTP Cookies
- Local Shared Objects (Flash Cookies)
- Storing cookies in RGB values of auto-generated, force-cached
PNGs using HTML5 Canvas tag to read pixels (cookies) back out
- Storing cookies in and reading out Web History
- Storing cookies in HTTP ETags
- Internet Explorer userData storage
- HTML5 Session Storage
- HTML5 Local Storage
- HTML5 Global Storage
- HTML5 Database Storage via SQLite
- Local Shared Objects (Flash Cookies)
- Storing cookies in RGB values of auto-generated, force-cached
PNGs using HTML5 Canvas tag to read pixels (cookies) back out
- Storing cookies in and reading out Web History
- Storing cookies in HTTP ETags
- Internet Explorer userData storage
- HTML5 Session Storage
- HTML5 Local Storage
- HTML5 Global Storage
- HTML5 Database Storage via SQLite
nude.js: nude.js是一个JavaScript库,它使用HTML Canvas来探测一张图片是否有包含裸露部分。
VexFlow: VexFlow是一个基于Web的开源音乐符号渲染API。它完全采用JavaScript开发,支持HTML5 Canvas和SVG。
Ajax.CachedRequest:Ajax.CachedRequest能够缓存Ajax.Requests返回的值(responseText)并把它们存储在本地javascript对象中。
Learn how to Create a Retro Animated Flip-Down Clock:学习如何创建一个翻页复古时钟。它把时间的变化做得像翻日历一样。
Ajax Pagination script:这是一个Ajax分页组件,用于创建web2.0的分页效果。页面内容通过Ajax动态加载。


