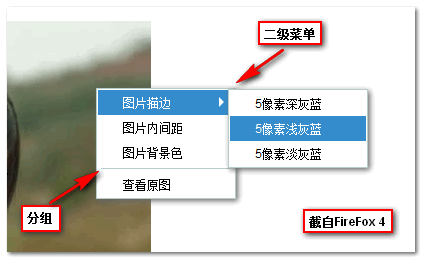
jQuery smartMenu右键自定义上下文菜单插件
插件的方法名是smartMenu,顾名思意“聪明的菜单”,其实当初想命名为”contextMenu”,但是考虑到这个名字不好记,而易于同类插件命名冲突,于是就取了个相对本土化,草根化的名字”smartMenu”。加上参数使用为:包装器.smartMenu(data, options)。其中参数data是必须的,这个参数包含了右键显示的文字内容,以及相关的方法,具体数据格式下面会详细介绍;参数options可选,相关API下面会具体展示。

网友留言/评论
我要留言/评论
相关开源项目
jQchart:基于Canvas+jQuery,可拖放/交互的简单图形控件。
jMenu: jMenu是一个jQuery插件能够用于创建可包含无限子菜单的横向导航菜单。这个插件还需要jQuery UI并支持多种特效如淡入和向下滑动等。
Tipsy:Tipsy一个用于创建类于Facebook tooltip效果的jQuery插件。基于页面标签的title属性。
jquery custom content scroller: jquery custom content scroller是一个可以让你自定义页面滚动条样式的jQuery插件。
FormClear:这是一个当单击Text,Password和Textarea输入框时,会将其中的默认值清空的jQuery插件。
jTip:jTip一个利用jQuery开发的提示工具。jTip通过HttpXMLRequest获取内容。用法简单,只需要在你的元素的class上加上Jtip,并引入jtip.js及其样式即可以。
Roundabout:Roundabout是一个jQuery插件能够将一组静态HTML元素转换成可以灵活定制具有类似于转盘旋转效果的交互区域。有多种旋转形状可供选择。
一个灵活的网站导航jQuery插件: Flexible Nav 是一个轻巧的jQuery插件用于在网页右侧添加一个智能的导航条。效果类似一个文档目录或书签,对于比较长的页面,可以起到导航作用,增强网站用户体验。
Tag Clouds:Tag Clouds提供标签云样式,并为标签云添加排序功能。
jQueryAPI_CHM:最新jQuery API中文手册。本CHM手册旨在帮助广大jQuery爱好者快速了解jquery库和jquery开发人员提供一份速查手册。


