scrumblr
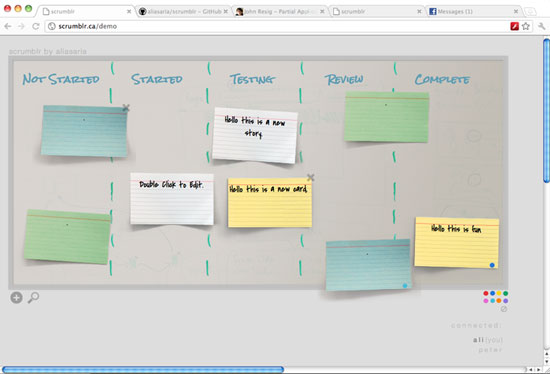
scrumblr是一个基于Web模拟实物敏捷迭代任务板并支持实时协作的工具。它使用node.js,websockets(使用socket.io),CSS3和jquery构建。

网友留言/评论
我要留言/评论
相关开源项目
InnerFade:InnerFade这个jQuery插件能够让任意一组元素(img,div等)实现淡入淡出播放效果。
Spacegallery-Jquery:一个采用jQuery开发,类似于Flash效果的图库(image gallery)。
AtOfis: AtOfis提供了一组基于jQuery实现的Rich Web控件。当前包括:
Docking Engine
Panel (Dockable)
Menubar
Toolbar
Statusbar
Button
Accordion
Textbox
Tooltip
Tab
Dialog Beta
Calendar
Dropdown Calendar
Gridview
Docking Engine
Panel (Dockable)
Menubar
Toolbar
Statusbar
Button
Accordion
Textbox
Tooltip
Tab
Dialog Beta
Calendar
Dropdown Calendar
Gridview
jTypingHero:jTypingHero是一个可以测试你打字技能的jQuery游戏。
jQueryAPI_CHM:最新jQuery API中文手册。本CHM手册旨在帮助广大jQuery爱好者快速了解jquery库和jquery开发人员提供一份速查手册。
CheckTree:带Checkbox的树型jQuery插件。
Simple jQuery Dropdowns:Simple jQuery Dropdowns是一个采用jQuery开发的多层下拉菜单。简单易用,支持多种浏览器。
在线演示: 1. AoG Carousel
类似于3D旋转转盘菜单。可以采用鼠标进行任意操作。在线演示。
2. A Simple Good Looking Context Menu
这是一个采用jQuery实现的右键菜单,拥有与windows相同的功能和外观。在线演示.
3. WizardSteps
这件插件可用于帮助我们创建漂亮的向导/步骤指示器。在线演示.
4. Sliding Tabs
一个漂亮的插件用于创建自定义选项卡。可以利用鼠标滚轮和方向进行滑动操作。在线演示.
5. Huge Vertical Menu
让你能够用不同的效果创建吸引人的垂直菜单。 在线演示.
6. Sticklr
一个利用CSS3技术实现的侧边面板。可以在这个侧边面板放置各种元素,从邮件收件箱到自定义表单。在线演示.
7. Aes Grave Fairy
当菜单被选中时,会有一个动画围绕菜单飞一圈,最后停留在菜单上方不停的闪烁。在线演示.
8. DD Mega Menu
这是一个多层级菜单,支持任意多的子菜单布局,可以在子菜单中添加任意HTML内容。在线演示.
9. Win Menu
一个简单的菜单工具条,外观看起来类似于Windows菜单。在线演示.
10. Sticky Mega Menu Bar
一个挺好的导航菜单,支持自定义内容。在线演示.
类似于3D旋转转盘菜单。可以采用鼠标进行任意操作。在线演示。
2. A Simple Good Looking Context Menu
这是一个采用jQuery实现的右键菜单,拥有与windows相同的功能和外观。在线演示.
3. WizardSteps
这件插件可用于帮助我们创建漂亮的向导/步骤指示器。在线演示.
4. Sliding Tabs
一个漂亮的插件用于创建自定义选项卡。可以利用鼠标滚轮和方向进行滑动操作。在线演示.
5. Huge Vertical Menu
让你能够用不同的效果创建吸引人的垂直菜单。 在线演示.
6. Sticklr
一个利用CSS3技术实现的侧边面板。可以在这个侧边面板放置各种元素,从邮件收件箱到自定义表单。在线演示.
7. Aes Grave Fairy
当菜单被选中时,会有一个动画围绕菜单飞一圈,最后停留在菜单上方不停的闪烁。在线演示.
8. DD Mega Menu
这是一个多层级菜单,支持任意多的子菜单布局,可以在子菜单中添加任意HTML内容。在线演示.
9. Win Menu
一个简单的菜单工具条,外观看起来类似于Windows菜单。在线演示.
10. Sticky Mega Menu Bar
一个挺好的导航菜单,支持自定义内容。在线演示.
jQuery Webcam:jQuery Webcam这个插件为在JavaScript中与摄像头通信提供了一个透明访问层。它通过一个SWF文件来与摄像头交互,能够显示WebCam输出和捕捉图象。如果摄像头有多个,它个插件能够列出所有可用的摄像头,并选择其中任意一个。


