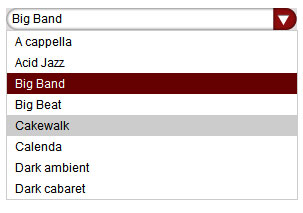
Stylish Select Box
Stylish Select Box是一个用于创建可自定义下拉框外观风格的jQuery插件。

网友留言/评论
我要留言/评论
相关开源项目
simplyScroll:simplyScroll这个jQuery插件能够让任意一组元素产生滚动动画效果,可以是自动、手动滚动,水平、垂直方向滚动。此外,它还可以接受动态图片输入通过Flickr供稿或一个本地JSON数据源。
jQuery StyleTable Plugin: 这个jQuery插件能够为Html Table添样式,进行美化。使用简单,并提供多种样式供使用。
Flot:Flot一个纯javascript绘画库,基于jQuery开发。它能够在客户端根据任何数据集快速生成图片。目前只能绘制线状图和柱状。
slideViewer:利用这个jQuery插件,只需几行代码就能够将一组无序的图片列表转换成可导航控制的相册。
SlideNote: SlideNote是一个可定制,灵活的jQuery插件用于为你的网站创建一个滑动的消息提醒框。当滚动条向下滚动到一定位置时,将从网站侧边滑出消息提醒框,向上滚动时自动隐藏。
jQuery Multiple File Upload Plugin:多文件上传插件(jQuery.MultiFile)能够让用户一次性选择多个要上传的文件。此外该插件还提供一些基本的校验功能比如:文件扩展名校验。
QuickFlip2:QuickFlip2这个jQuery插件能够让任意HTML标签块,点击产生类似于翻转一张卡片的效果,与iPhone上的UI动画一样。
FancyBox:基于jQuery开发的Lightbox插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该Lightbox除了能够展示图片之外,还可以展示iframed内容, 通过CSS自定义外观。
页面消息提醒jQuery插件 - Sticky: Sticky是一个简单的页面消息提醒jQuery插件。可以设置让消息在页面的四个角落出现,也可以设置在页面中央出现。可以手动关闭消息,也可以设置成自动关闭。
jQuery SpryMap: 一个超级轻量级的依赖于 JavaScript 的小组件,能够让 HTML 元素实现类似 Google Maps 中的点击和拖拽效果。


