InputLabel
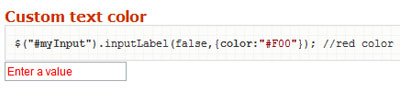
InputLabel这个jQuery插件能够为文本输入框添加备注说明。并且当输入框获得焦点时,备注说明自动消失。支持为备注说明设置字体颜色。

网友留言/评论
我要留言/评论
相关开源项目
Supersized:Supersized这个jQuery插件能够根据用户浏览器窗口的大小自动调整背景图片大小并能够让它们以幻灯片放映的方式运行。
jQuery组件库 Amplfiy: Amplify是一组jQuery的组件,通过提供简单的API解决一般的Web应用问题。Amplify的目的是为了简化所有表单数据的处理以及各种不同数据源的处理。Amplify存储组件用于在浏览器上实现持久化存储。
jCaption:jCaption这个jQuery插件可以用于为图片添加透明的浮动框来标注标题信息。
Reinventing a Drop Down with CSS and jQuery:利用CSS+jQuery实现一个自定义的Select控件。可以定义外观,下拉项目除了文本还可以加图片。
jQuery Slider²: 这是一个非常轻巧的jQuery插件用于创建简单的幻灯片图片展示控件。
TextArea Resizer:这个jQuery插件提供Resizer bar可拖动调整TextArea大小。
AutoComplete-JQuery:jQuery插件易于集成到现在的表单中(Form)。
在线演示: 1. AoG Carousel
类似于3D旋转转盘菜单。可以采用鼠标进行任意操作。在线演示。
2. A Simple Good Looking Context Menu
这是一个采用jQuery实现的右键菜单,拥有与windows相同的功能和外观。在线演示.
3. WizardSteps
这件插件可用于帮助我们创建漂亮的向导/步骤指示器。在线演示.
4. Sliding Tabs
一个漂亮的插件用于创建自定义选项卡。可以利用鼠标滚轮和方向进行滑动操作。在线演示.
5. Huge Vertical Menu
让你能够用不同的效果创建吸引人的垂直菜单。 在线演示.
6. Sticklr
一个利用CSS3技术实现的侧边面板。可以在这个侧边面板放置各种元素,从邮件收件箱到自定义表单。在线演示.
7. Aes Grave Fairy
当菜单被选中时,会有一个动画围绕菜单飞一圈,最后停留在菜单上方不停的闪烁。在线演示.
8. DD Mega Menu
这是一个多层级菜单,支持任意多的子菜单布局,可以在子菜单中添加任意HTML内容。在线演示.
9. Win Menu
一个简单的菜单工具条,外观看起来类似于Windows菜单。在线演示.
10. Sticky Mega Menu Bar
一个挺好的导航菜单,支持自定义内容。在线演示.
类似于3D旋转转盘菜单。可以采用鼠标进行任意操作。在线演示。
2. A Simple Good Looking Context Menu
这是一个采用jQuery实现的右键菜单,拥有与windows相同的功能和外观。在线演示.
3. WizardSteps
这件插件可用于帮助我们创建漂亮的向导/步骤指示器。在线演示.
4. Sliding Tabs
一个漂亮的插件用于创建自定义选项卡。可以利用鼠标滚轮和方向进行滑动操作。在线演示.
5. Huge Vertical Menu
让你能够用不同的效果创建吸引人的垂直菜单。 在线演示.
6. Sticklr
一个利用CSS3技术实现的侧边面板。可以在这个侧边面板放置各种元素,从邮件收件箱到自定义表单。在线演示.
7. Aes Grave Fairy
当菜单被选中时,会有一个动画围绕菜单飞一圈,最后停留在菜单上方不停的闪烁。在线演示.
8. DD Mega Menu
这是一个多层级菜单,支持任意多的子菜单布局,可以在子菜单中添加任意HTML内容。在线演示.
9. Win Menu
一个简单的菜单工具条,外观看起来类似于Windows菜单。在线演示.
10. Sticky Mega Menu Bar
一个挺好的导航菜单,支持自定义内容。在线演示.
球形汽泡创建 Grumble.js: Grumble.js是一个jQuery插件可用于创建球形汽泡Tooltips。
Tooltips采用淡入/淡出的效果展示,可以设置成自动消失或一直显示直到被关闭为止。Tooltips显示的位置可灵活自动变幻。这个插件还提供一些回调方法如:onShow、onBeginHide和onHide等。
Tooltips采用淡入/淡出的效果展示,可以设置成自动消失或一直显示直到被关闭为止。Tooltips显示的位置可灵活自动变幻。这个插件还提供一些回调方法如:onShow、onBeginHide和onHide等。
jQuery 表单选择器(基于jQuery的表单增强脚本和插件二):jQuery的许多表单选择器可以更加方便和高效地访问表单元素。下面是一个简单的jQuery表单选择器相关介绍。























