jQuery UI Tabs
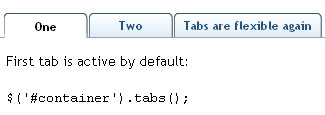
jQuery UI Tabs:一个功能强大,易于使用的Tab控件。

网友留言/评论
我要留言/评论
相关开源项目
jCaption:jCaption这个jQuery插件可以用于为图片添加透明的浮动框来标注标题信息。
jQuery Masonry: jQuery 的一个布局插件。可以将它视为 CSS 浮动的另一面。CSS 浮动是基于水平方向然后才是垂直方向, 而使用 Masonry 则通过网格控制元素的垂直方向,然后才是水平方向。jQuery Masonry jQuery jQWidgets - 一个独特的jQuery UI开发工具箱 jqWidgets将JavaScript & HTML UI开发带到一个新水平。这个UI工具箱具有平台独立、支持多种浏览器并且可运行在PC和移动设备之上。
jQWidgets包含了利用JavaScript,HMTL5和 jQuery构建一个富客户端所需要的所有特性。它拥有了超过去15个UI控件并且是一个成长最快的JavaScript UI框架。
jQWidgets包含了利用JavaScript,HMTL5和 jQuery构建一个富客户端所需要的所有特性。它拥有了超过去15个UI控件并且是一个成长最快的JavaScript UI框架。
A Stylish Navigation Menu With jQuery: 在这篇文章中你将看到如何在jQuery库帮助下制作一个时髦的CSS+XHTML导航菜单。
beautyOfCode:beautyOfCode这个jQuery插件能够对html页面中各种源代码的语法进行着色显示。封装自Syntaxhighlighter并添加对xhtml兼容支持。
Zoomimage:该jQuery插件能够让以当前流行的方式来展示图片。提供:预加载图片提示,对图片进行分组,自动调整图片显示比例,图片分组浏览控制。
Making a Cool Spotlight Effect with jQuery:利用jQuery创建一种Cool集焦效果。
QuickFlip2:QuickFlip2这个jQuery插件能够让任意HTML标签块,点击产生类似于翻转一张卡片的效果,与iPhone上的UI动画一样。
Autocomplete-jQuery ajax:利用jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
Website Tour with jQuery: 如果你有一个Web应用程序,在使用之前需要让用户知道如何使用,制作一个直观的向导来引导用户将是一个非常好的用户体验。这个jQuery脚本可以帮助你创建一个游览整个网站的向导。用户手动点击向前/向后按纽,页面会自动跳到网页相应的位置并用Tooltips显示说明信息。
jQuery Grid:jqGrid是一个Ajaxed jQuery Grid插件。提供分页功能,添加、编辑、删除和搜索表中记录,支持多种数据类型输入:XML,JSON,Array等,多行选择,支持子表格,集成日期选择控件等等。Demo


