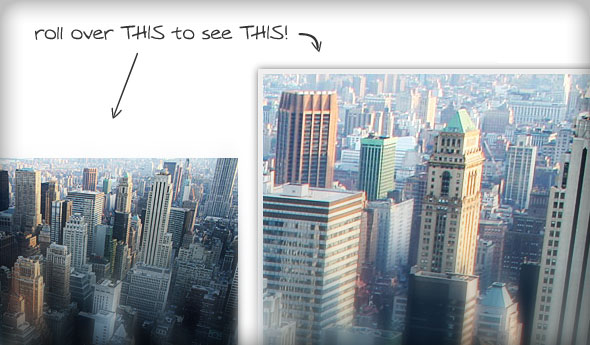
Easy Image Zoom
Easy Image Zoom是一个非常简单,轻量级的图片放大镜jQuery插件。

网友留言/评论
我要留言/评论
相关开源项目
Sliding Boxes and Captions with jQuery:这是一个能够直接在图片表面添加标题说明的jQuery插件。当鼠标滑过图片时,标题备注能够以各种动画效果展现。
Flapi:Flapi是一个开源Flash相册,它使用Flickr照片服务来管理图片。该图片展示工具使用XML文件来描述各种配置。
Sexy Image Hover Effects using CSS3:一个非常酷的CSS3实现的悬浮特效。拥有非常酷的展示方式。可以设置透明度。
Inset Border Effect jQuery Plugin:这是一个能够为图片或Div标签添加边框的jQuery插件,当鼠标移移到上面时边框消失,鼠标移走时又自动添加。
jQuery Image Scroller Plugin:jQuery Image Scroller Plugin这个插件用于在一张大图片的一个很小范围中创建一个可上下拖动的缩略图。通过滚动缩略图来浏览整张完整的大图。
s3Slider:s3Slider是一个jQuery slideshow插件,效果类似于smooth slideshow。可以在图片上的任意位置,透明显示当前所放映图片的说明信息。
mooStack:一个mootools插件,它提供一个容器,可以让图片层叠在一起。单击其中每一层的图片,可以让其在最前面展示。
jQuery.popeye:jQuery.popeye这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。
Zoomy: Zoomy是一个非常易于使用的jQuery插件用于为图片添加放大镜功能。可以设置缩放大小。它还提供一个漂亮的加载器,当等待加载放大的图片时。
jQuery Simple Transition:jQuery Simple Transition是一个轻量级的jQuery插件,可以帮助你在多张不同的图片之间实现各种不同的切换效果。比如:放大/缩小,淡入/淡出,上下翻滚。


