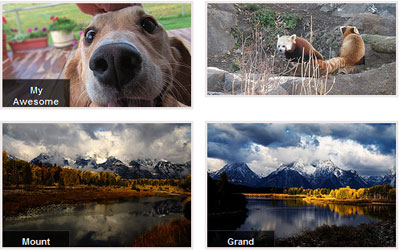
Captify
这个jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。

网友留言/评论
我要留言/评论
相关开源项目
loupe.js:这个JS脚本能够帮助你为图片添加一个放大镜查看功能。
Zoomy.js:Zoomy.js是一个采用Prototype框架开发,拥有图片放大功能的image gallery。在放置放大图片的弹出覆盖框中可以设置标题与关闭按纽,并且可以拖动弹出框。
JPEGCam:JPEGCam是一个开源的Flash+JavaScript library,可以利用它来开发在线头像制作系统。它能够从摄像头获取图像并保存成JPEG格式的图片并提至交服务器中,服务器端采用PHP来处理保存图片。
curl.js:这个javascript脚本能够使图片产生卷曲效果。
imgAreaSelect:imgAreaSelect这个jQuery插件能够选取一张图片中一个矩形区域。
UvumiTools:UvumiTools是一个功能强大的图片剪裁控件,基于Mootools框架开发。可以配置图片剪裁最小尺寸,保持剪裁区域长宽比例,实时预览剪裁图片等功能。
Moo.flection:利用Moo.flection能够为图片添加透明倒影效果。
Flapi:Flapi是一个开源Flash相册,它使用Flickr照片服务来管理图片。该图片展示工具使用XML文件来描述各种配置。


