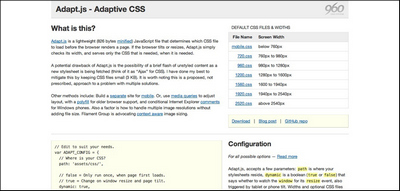
Adapt.js
Adapt.js是一个很小的JavaScript文件,它能够根据页面的宽度来加不同的CSS文件。在浏览器渲染一个页面之前,它会检查其宽度然后决定该调用哪一个CSS文件。

网友留言/评论
我要留言/评论
相关开源项目
MooTools:MooTools是一个简洁,模块化,面向对象的JavaScript框架。它能够帮助你更快,更简单地编写可扩展和兼容性强的JavaScript代码。 Mootools从Prototype.js中汲取了许多有益的设计理念,语法也和其极其类似。但它提供的功能要比Prototype.js多,整体设计也比Prototype.js要相对完善,功能更强大,比如增加了动画特效、拖放操作等等。
Cicy:开源WEB UI框架,JavaScript相关的函数与控件库。优点: 1、面向对象,代码规范,注释清晰,文档完备,如果svn到本地,请把文档放到web容器里 2、完整的UI生命周期,优秀的展现,UI非常漂亮,极尽背光之妙。作者的css和ps水平都非常高 3、完全开源,从来没有遮遮掩掩的,扩展容易,可定制,且有一个好的群体
UIZE JavaScript Framework:UIZE JavaScript Framework是一个强大、开源、面向对象的JavaScript框架。支持widgets、AJAX、DOM、模板等。
Tangram: Tangram是一套简单可依赖的Javascript库,主要分为Base和Component两部分。Base提供了开发时常用功能的封装,是核心的工具库。Component是Tangram组件库,基于Tangram Base之上开发,提供各种UI组件和动画效果。为什么使用Tangram
1、体积小巧,性能优良,使用简单。
2、模块化架构,方便定制与扩展。
3、适合团队开发,丰富的中文文档和本地技术优化,适合中国用户。
4、多浏览器支持:IE6、7、8+,firfox3.x+,遨游2.x+,opera 10.x,chrome 4.x+,safari 4.x+。
5、经过专业QA团队的测试以及百度各大产品线的应用,质量有保障。
1、体积小巧,性能优良,使用简单。
2、模块化架构,方便定制与扩展。
3、适合团队开发,丰富的中文文档和本地技术优化,适合中国用户。
4、多浏览器支持:IE6、7、8+,firfox3.x+,遨游2.x+,opera 10.x,chrome 4.x+,safari 4.x+。
5、经过专业QA团队的测试以及百度各大产品线的应用,质量有保障。
Node.js: Node.JS是资深C程序员Ryan Dahl的作品,依据Google著名的开源JavaScript引擎V8来进行二次开发的Web I/O服务器,具有无阻塞(non-blocking)和事件驱动(event-driven)等特点。Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始。比较独特的是,Node.js会假设你是在 POSIX环境下运行它Linux 或 Mac OS X。如果你是在Windows下,那就需要安装MinGW以获得一个仿POSIX的环境。在Node中,Http是首要的。Node为创建http服务器作了优化,所以你在网上看到的大部分示例和库都是集中在web上(http框架、模板库等)。
jQuery:jQuery是一个快速、简洁的JavaScript框架,帮助你简化查询DOM对象,处理事件,制作动画,和处理Ajax交互过程。利用jQuery将改变你编写JavaScript代码的方式。原先用20行代码完成的功能,jQuery用10行就可以轻松搞定。
Yahoo! User Interface Library:Yahoo! User Interface (YUI) Library是一组采用DOM scripting,DHTML和Ajax等技术开发的Web UI控件和工具。当前提供的控件有:
AutoComplete
Button
Calendar
Charts
Color Picker
Container(包括:Module、Overlay、Panel、Tooltip、Dialog、SimpleDialog)
DataTable
ImageCropper
Layout Manager
Menu
Rich Text Editor
Slider
TabView
TreeView
Uploader
EdoJS:EdoJS是一个跨浏览器的富客户端Ajax框架。具备如下特性:
小体积:压缩后,一共才180K
高性能:运行速度超快
大数据量支持:表格可以支持上万行数据!
丰富组件库:超过80个组件,有menu,button,table,tree,gantt,tabbar,datepicker…等
跨浏览器支持:支持IE6/7/8/9,FirxFox,Opera,Safari,Chrome等
跨服务端语言支持:支持多种服务端平台,如ASP.NET、ASP、PHP、JSP、ColdFusion、Ruby on Rails等。 相关资源:
开发教程:http://www.edojs.com/tutorial
API文档:http://www.edojs.com/api
可视化IDE:http://www.edojs.com/ide
论坛:http://bbs.edojs.com
甘特图:http://www.edogantt.com
小体积:压缩后,一共才180K
高性能:运行速度超快
大数据量支持:表格可以支持上万行数据!
丰富组件库:超过80个组件,有menu,button,table,tree,gantt,tabbar,datepicker…等
跨浏览器支持:支持IE6/7/8/9,FirxFox,Opera,Safari,Chrome等
跨服务端语言支持:支持多种服务端平台,如ASP.NET、ASP、PHP、JSP、ColdFusion、Ruby on Rails等。 相关资源:
开发教程:http://www.edojs.com/tutorial
API文档:http://www.edojs.com/api
可视化IDE:http://www.edojs.com/ide
论坛:http://bbs.edojs.com
甘特图:http://www.edogantt.com
BluCSS:
BluCSS是一个简便易记的CSS框架。可轻松应用在项目中。
BluCSS是一个简便易记的CSS框架。可轻松应用在项目中。
jCanvaScript: jCanvaScript是一个javasript框架提供管理HTML5 Canvas元素内容的简便方法。它可以运行在支持canvas和JavaScript的任何平台之上包括(iPhone、iPad、Android)等。为了让IE也能够支持该框架你需要使用ExCanvas。这是一个完全面向对象的javascript框架,除了可以处理canvas之外,它还能够访问鼠标/键盘事件,提供拖拉和对象动画支持。


