ProtoChart
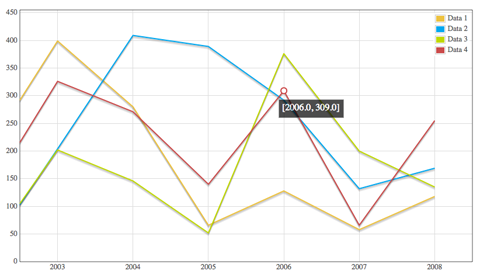
ProtoChart是一个采用Prototype和Canvas开发的图表制作开源javascript工具包。当前支持的图表类型包括: Line、bar、pie、curve、mix和area charts 在同一张图中支持多个数据数据序列 支持Legend标签 能够自定义网格,网格边线,背景 自定义座标轴标题(包括x轴与y轴)

网友留言/评论
我要留言/评论
相关开源项目
jQuery Gantt Chart: 这是一款jQuery图表插件,可以实现甘特图。功能包括:读取JSON数据、结果分页、对每个任务用不同颜色显示、使用一个简短的描述作为提示、标注节假日等。
canvasXpress:canvasXpress是基于HTML5的标签实现的一个JavaScript制图工具包。支持多种图表制作包括:柱状图、线状图、点状图、Area、Stacked、热点图、饼状图等。生成的图表具有可交互性,鼠标放上去可显示图表中的值。此外还可以设置图表颜色、文本和显示/隐藏元素等。
Peity Mini Chart: Peity (sounds like deity) 是一个简单的 jQuery 插件用来转换一些元素内容到简单的画布对象,如饼图、线图和柱状图。特点:
Pie Chart, Lie Charts, Bar Charts
支持事件
自定义图表类型
支持的浏览器:Chrome, Firefox, IE9, Opera, Safari.
Pie Chart, Lie Charts, Bar Charts
支持事件
自定义图表类型
支持的浏览器:Chrome, Firefox, IE9, Opera, Safari.
Peity: Peity是一个jQuery插件它利用HTML5 <canvas>标签来创建微型图表(sparklines)。它支持柱状、线状和饼图,图的颜色、宽度、半径、分隔符都可以修改。当数据变化时,图形也立即重新生成。
CSS for Bar Graphs:用XHTML+CSS实现各种柱状图(Bar Graph)的示例。
JS时间线图表 Highstock: Highstock 可让你使用纯 JavaScript 创建股票或者通用的时间线图表。
JS Charts:JS Charts是一个JavaScript制图组件。支持的图表类型包括:柱状图,圆饼图,曲线图等。JS Charts支持的数据源可以是XML或JavaScript数组。
Highcharts JS:Highcharts JS是一个纯JavaScript制图Library,支持的图表类型包括:line、spline、area、areaspline、column、 bar、pie和scatter。当鼠标移到图表上时会利用一个tooltip展示每一点或区域上相关的文本信息。可以放大图表,查看某部分更详细的数据。Highcharts支持大部分浏览器包括iPhone和IE6。
Web图表绘制工具 EveryChart: EveryChart是一个基于JavaScript的Web绘制图表工具,它的特点:
无须下载任何插件,只要支持canvas的浏览器即可使用。
支持动态增加节点。
体积小,速度快,使用简单。
面向对象架构,方便扩展。
拥有详尽的中文文档和本地技术支持。
多浏览器支持:
IE9,IE10
firfox 3.x+
opera
chrome
safari
无须下载任何插件,只要支持canvas的浏览器即可使用。
支持动态增加节点。
体积小,速度快,使用简单。
面向对象架构,方便扩展。
拥有详尽的中文文档和本地技术支持。
多浏览器支持:
IE9,IE10
firfox 3.x+
opera
chrome
safari
MooCSSCharts:基于Mootools+CSS实现,拥有动画效果的柱状图(BarCharts)。


