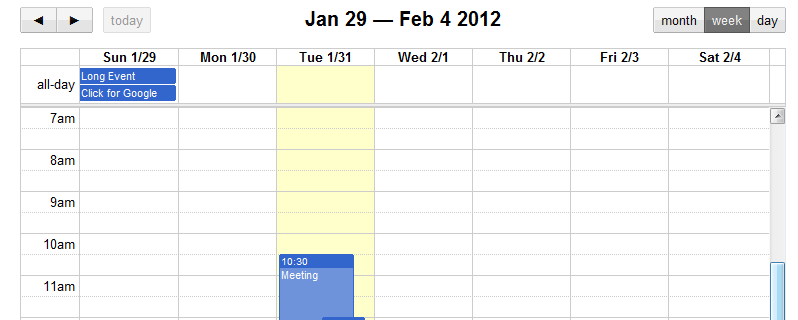
FullCalendar 是一个 jQuery 的日历插件
FullCalendar是一个jQuery日历插件,它使用Ajax来获取每一个月的日历事件并能够配置成使用自己的日历事件来源比如从Google Calendar获取事件。支持拖放日历中的事件,自定义点击和拖放事件。
一直想在web上实现和outlook日历一样的日历视图,最近找到了 fullcalendar,感觉挺不错的,研究了一下,把用法记录一下,以便以后查阅。
基本就不说了,主要记录一下添加事件的方法的调用。
Code:
在这里输入
var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
events = new Array();
events.push({ title: 123, start: new Date(y, m, d - 5), className: "testCss" });
$('#calendar').fullCalendar('addEventSource',events);
网友留言/评论
我要留言/评论
相关开源项目
jQuery Frontier Calendar: jQuery Frontier Calendar是一个可灵活定制的月日历jQuery插件,看起来类似于Google Calendar。当在一个日期单元格中有比较多的待办事项时,将出现一个更多的链接,点击这个链接会弹一个jQuery模式对话框来显示所有的事务。这个日历还支持通过CSS文件改变整个日历的背景。
xgcalendar:基于jQuery 的日历控件,操作方式和样式参考Google Calendar。 1:支持三种视图类型 (日,月,周) 2:支持定义一周的开始日期 3: 支持无刷新获取数据和更新数据 4:支持滑动选择时间段新增日程(包括单日和跨日) 5:支持快速删除 6:支持拖动改变日程开始和结束时间 7:支持拖动改变单日日程大小来日程的结束时间 (Resize) 8:支持权限控制(可设置整个视图只读,或者单个日程只读) demo中未演示9: 支持日程多个主题 10:良好的性能表现 11:支持多个主流浏览器IE6+,FireFox3.5+,Opera 10+,Chrome 3+
Control.Calendar:日期和时间选择控件。
PBBDatePicker:一个功能强大,灵活的DatePicker。
Monket Calendar:Monket Calendar是一个Ajax支持的在线日历,拥有iCal风格的界面。可以采用拖拽的方式来创建跨越多个日期的事件,创建和修改事件不需要刷新整个页面。
jMonthCalendar:jMonthCalendar是一个jQuery插件用于创建以月视图显示的事件日历表(event calendar)。jMonthCalendar支持跨天的事件和通过拖放操作更新事件数据。
Any+Time:Any+Time这个JavaScript Library包含一个易于使用,易于定制的日历控件(包括日期和时间选择功能)和一个强大的Date/String解析/格式Utility。支持自定义日期和时间格式,支持12小时和24小时两种时钟,支持多种语言(l10n/i18n),可以自定义外观。
jquery week-calendar:这是一个周日历jQuery插件。能够在周日历网格中显示事件。日历事件可以从数组,URL或JSON取得。日历事件可以被随意拖曳,调整占用区域的大小。在该插件初始化时会自动滚动到当前时间所在的单元格。可以自定义各种事件的回调操作比如:drag、drop、resize、mouseover、click等。可以按自己需求扩展该插件的核心日历事件数据结构。
FullCalendar:FullCalendar是一个jQuery日历插件,它使用Ajax来获取每一个月的日历事件并能够配置成使用自己的日历事件来源比如从Google Calendar获取事件。支持拖放日历中的事件,自定义点击和拖放事件。