Calender Eightysix
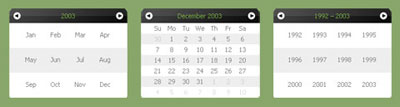
Calender Eightysix是一个基于MooTools开发的日期选择控件。整个控件只有9.5kb,支持通过CSS定义外观主题(已默认提供三种主题)。支持设置默认日期,日历最大/最小日期,日期格式,按周和按日显示等。

网友留言/评论
我要留言/评论
相关开源项目
PBBDatePicker:一个功能强大,灵活的DatePicker。
Timeglider: Timeglider是一个jQuery插件用于在一个高度灵活的时间表中展示任意数量的事件。它的界面支持放大/缩小(可以用鼠标滚轮操作)和平移来快速浏览时间并找到事件。可以点事件并在一个模式对话框中显示详细的内容。时间表中的项目使用JSON作为数据源。
Plans: Plans是一个强大并且灵活的Web日历,它支持经常性事件,合并日历,设置事件图标,自定义主题和模板,导入/导出iCal,导出MS Outlook等。
Control.Calendar:日期和时间选择控件。
Ext Calendar:Ext Calendar 是基于ExtJS开发的一个功能强大的专业日历显示组件,支持包括 IE、Firefox、Safari、Chrome 和 Opera 浏览器。
全面支持周期性活动
支持对不同日历事件进着色显示
右键菜单操作日历。
可自定义侧边栏小工具
自定义日历视图LI>
支持数据检索和智能缓存
支持拖放操作
支持自定义打印
全面支持周期性活动
支持对不同日历事件进着色显示
右键菜单操作日历。
可自定义侧边栏小工具
自定义日历视图LI>
支持数据检索和智能缓存
支持拖放操作
支持自定义打印
Jason's Date Input Calendar:一个简单的DatePicker,支持多种日期格式包括mySQL的YYYY-MM-DD格式。
DatePicker using Prototype and Scriptaculous:基于Prototype and Scriptaculous框架开发的datepicker。支持多种语言包括简体中文。
Calendar Popup:一个灵活的日期选择控件。
jMonthCalendar:jMonthCalendar是一个jQuery插件用于创建以月视图显示的事件日历表(event calendar)。jMonthCalendar支持跨天的事件和通过拖放操作更新事件数据。
xgcalendar:基于jQuery 的日历控件,操作方式和样式参考Google Calendar。 1:支持三种视图类型 (日,月,周) 2:支持定义一周的开始日期 3: 支持无刷新获取数据和更新数据 4:支持滑动选择时间段新增日程(包括单日和跨日) 5:支持快速删除 6:支持拖动改变日程开始和结束时间 7:支持拖动改变单日日程大小来日程的结束时间 (Resize) 8:支持权限控制(可设置整个视图只读,或者单个日程只读) demo中未演示9: 支持日程多个主题 10:良好的性能表现 11:支持多个主流浏览器IE6+,FireFox3.5+,Opera 10+,Chrome 3+


