15 个可在 Chrome 浏览器上体验 WebGL 的Demo
时间:2012-03-09
作者:佚名
出处:互联网
WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
本文中 15 个 WebGL 的例子仅限在 Chrome 浏览器中体验,其他浏览器或许可以,但表现不佳。
GLOW – Complicated
Aquarium
Barry Martin’s Hopalong Orbits Visualizer
WebGL
 HelloRacer
HelloRacer
Materials Cars
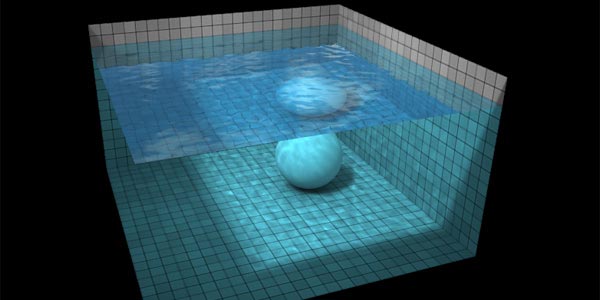
WebGL Water
Lights
Red Shooting Hood
Surface
Nouvelle Vague by ultranoir
VideoFX
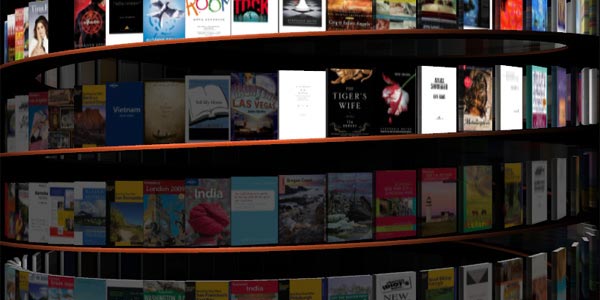
WebGL Bookcase
ROME
Tankworld
网友留言/评论
我要留言/评论
相关文章
Groovy 1.8.6 正式发布:Groovy是一个基于 Java虚拟机(JVM)的敏捷动态语言,它构建在强大的Java语言之上,同时引入闭包和元编程等出色的新功能,并添加了Python、Ruby和Smalltalk等语言中的诸多特征。Groovy支持DSL(Domain Specific Languages,领域定义语言)和其它简洁的语法,让你的代码变得易于阅读和维护。Groovy无缝集成所有已经存在的 Java对象和类库,可以直接编译成Java字节码,这样可以在任何使用Java的地方使用Groovy。
Firefox 11 Aurora 全新的WEB开发者工具即将发布:Firefox 11 Aurora 正式版将会在 2012 年 3 月正式发布。先睹为快,我们来看看 Firefox 11 中在开发者工具方面有什么亮点。
微软发布 Windows Azure SDK 4:在微软发布Windows Azure SDK for PHP 3.0.0的短短几个月后,也相继正式发布了Windows Azure SDK for PHP v4 完整版。
开源博客WordPress 3.3 RC3 发布:WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。
DEDECMS免账号密码直接进入后台 - 被爆严重安全漏洞:使用DEDECMS的站长要小心了,众所周知,因使用简单、客户群多,织梦CMS一直被爆出许多漏洞。今天得到织梦官方论坛某版主可靠消息:“DEDECMS爆严重安全漏洞,近期官方会发布相关补丁,望大家及时关注补丁动态。”
Google推出Apache加速模块mod_pagespee据称速度提高50%:近日Google推出了一款Apache加速模块:mod_pagespeed。该模块可以将网页的加载速度提高50%,文章将介绍“mod_pagespeed”的一些特点及功能。mod_pagespeed包括几个过滤器,能够优化JavaScript,HTML和CSS样式表以及JPEG和PNG优化图像。安装配置了此模块后加载时间有了明显的提升
RSSOwl 2.0 正式版发布:Applications that collect data from RSS-compliant sites are called RSS readers or "aggregators." RSSOwl is such an application. RSSOwl lets you gather, organize, update, and store information from any compliant source in a convenient, easy to use interface, save selected information in various formats for offline viewing and sharing, and much more. It's easy to configure and the best of all: It's platform-independent.
Discuz!、UCHome和Manyou都是工具 - 戴志康:在UCenter Home 2.0(简称UCHome 2.0)即将推出之即,康盛创想(Comsenz)CEO戴志康发表日志,结合UCenter Home 2.0的产品特性发表了对社区产品及运营的最新观点,现就社区产品的工具性特征及UCHome和Manyou的关系简单整理如下,供关注社区产品及运营的站长朋友参考