Kolourpaint是KDE下的一个类似Windows下的画图,但是功能比画图强大很多的软件。
首先,在图像缩放上,Kolourpaint不像Windows的画图那样只能放大,不能缩小,Kolourpaint可以放大和缩小图像,这点在编辑大图片时很有用,因为如果先用拉伸缩小图片,再放大图片,就会产生失真。并且放大的倍数也比画图多。
下面来简单介绍一下Kolourpaint中有,但是画图中没有的功能,还有裁剪和自动裁剪功能:
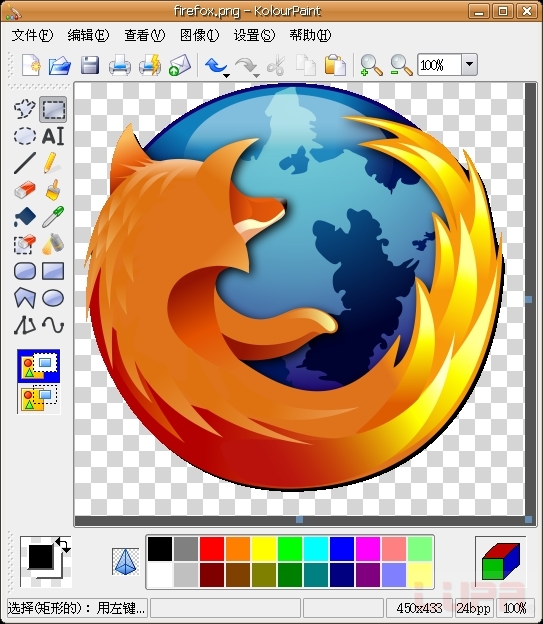
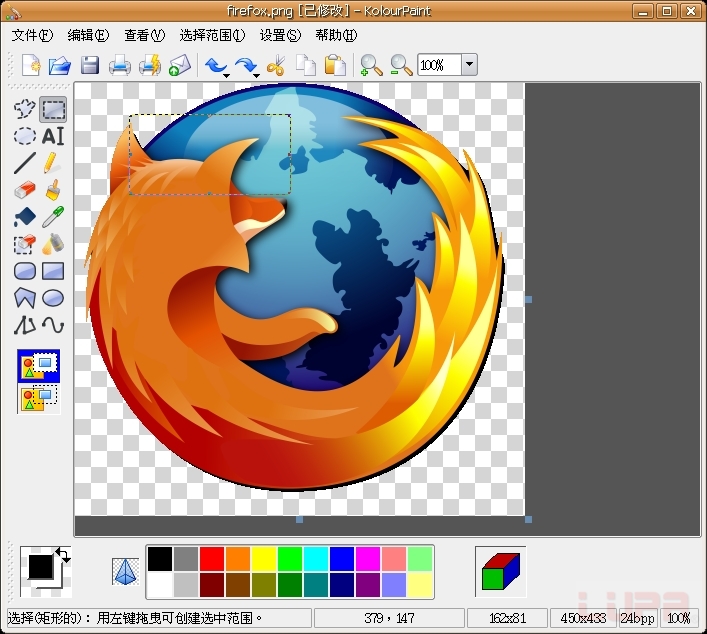
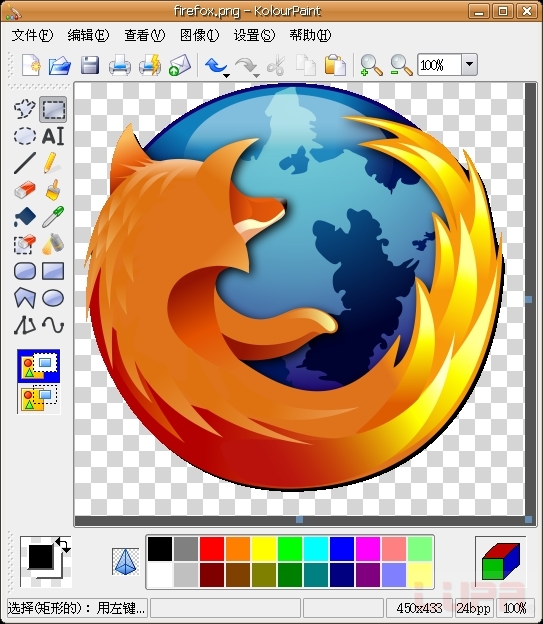
图1是裁剪前的图片

图1
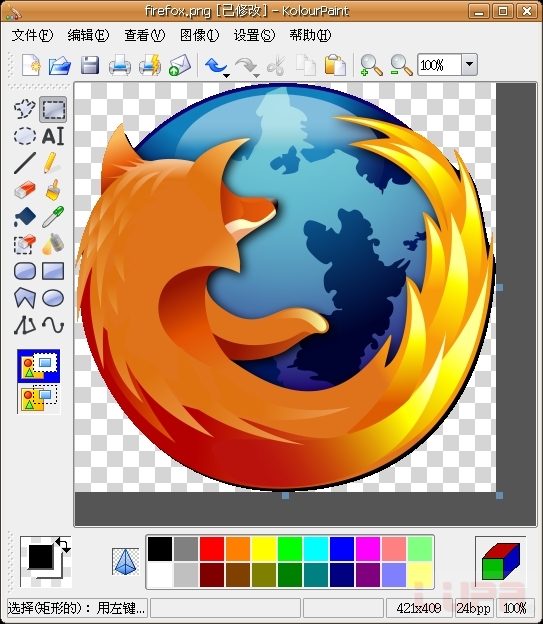
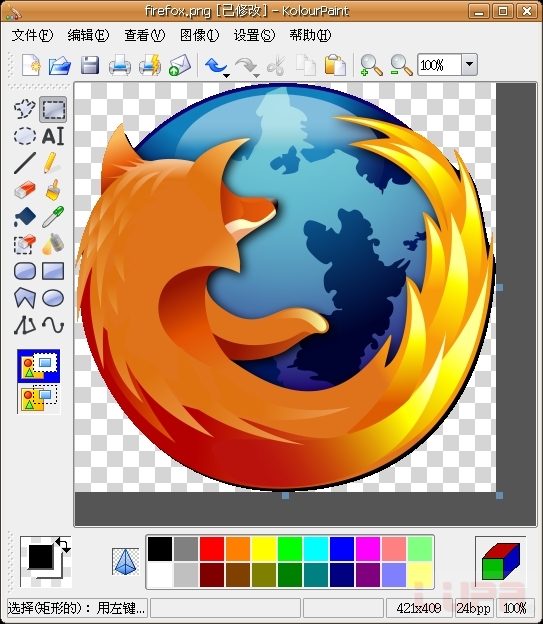
图2是点击“图像”菜单里面的“自动裁剪”后的得到图片,非常实用的功能。

图2
可以看到,图像的边缘被自动裁剪掉了。
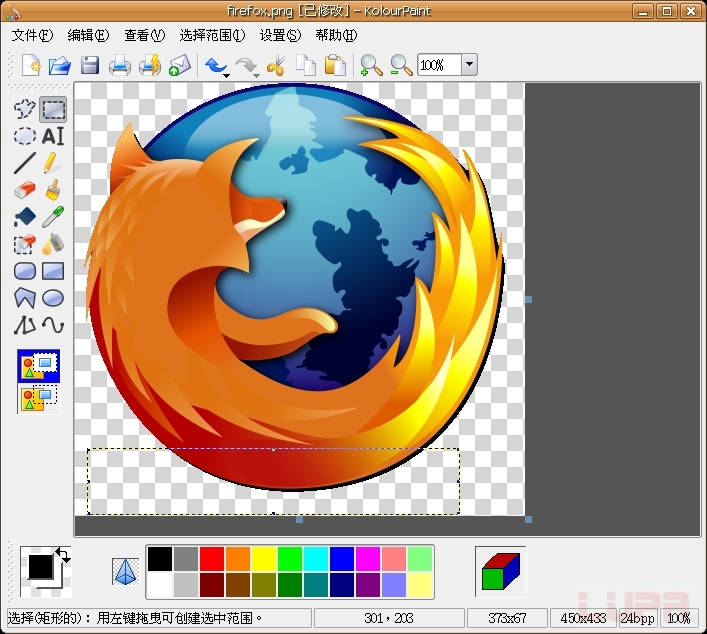
当你选中一块区域时,“图像”菜单就变成了“选择区域”

图3
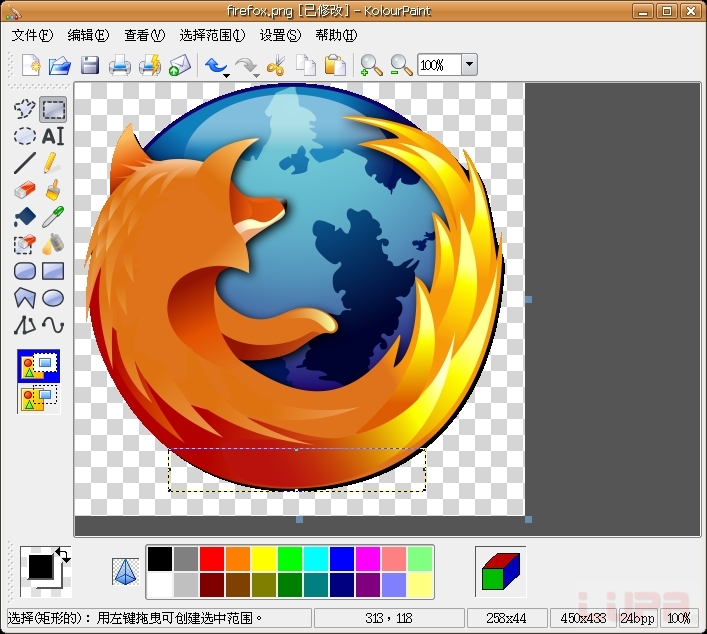
这时,如果你选择了“选择区域”中的“删除内部边框”,就会变成图4的样子,就是选择了最小的包含原来选择区域所有像素的区域。

图4

图5
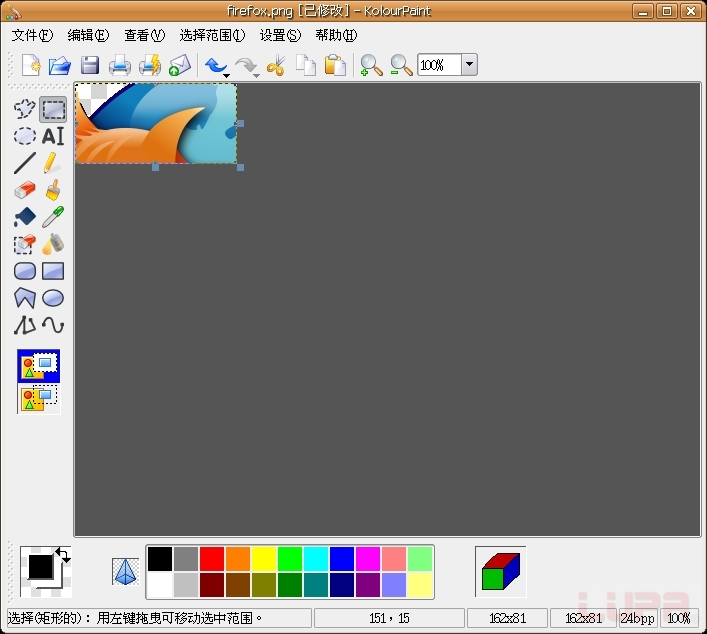
如果你选择了“选择区域”中的“设定为图像(裁剪)”,就会变成图6的样子。

图6
Kolourpaint还有在编辑的时候显示缩略图的功能,对于大图片的处理,是非常有利的,特别是可以直接在缩略图中选中区域,如果你的图片很大,就会很方便。

图7
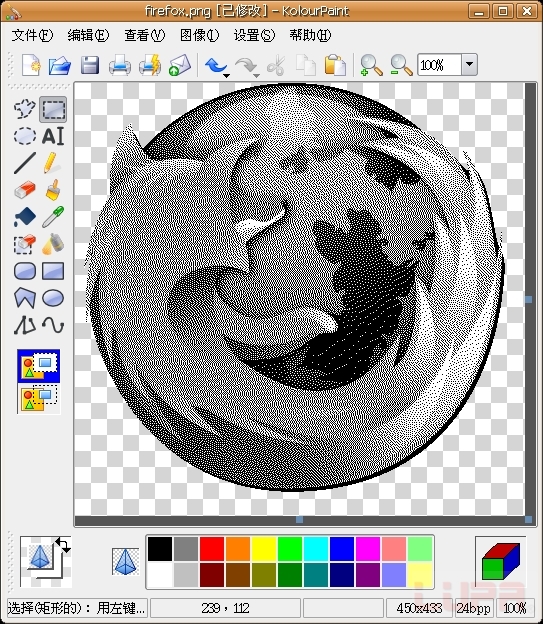
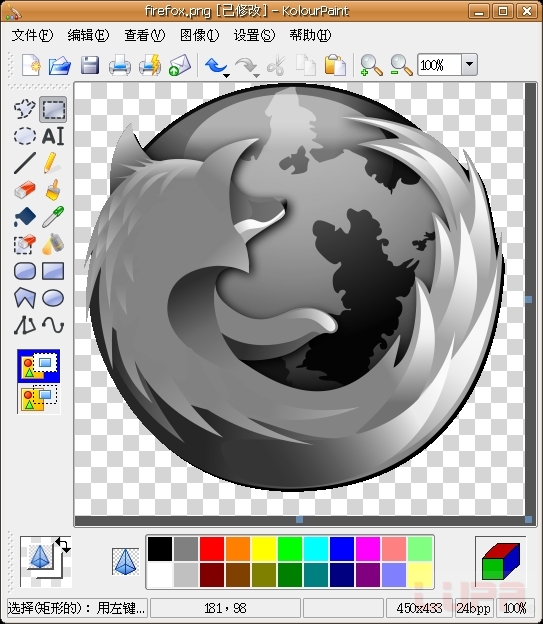
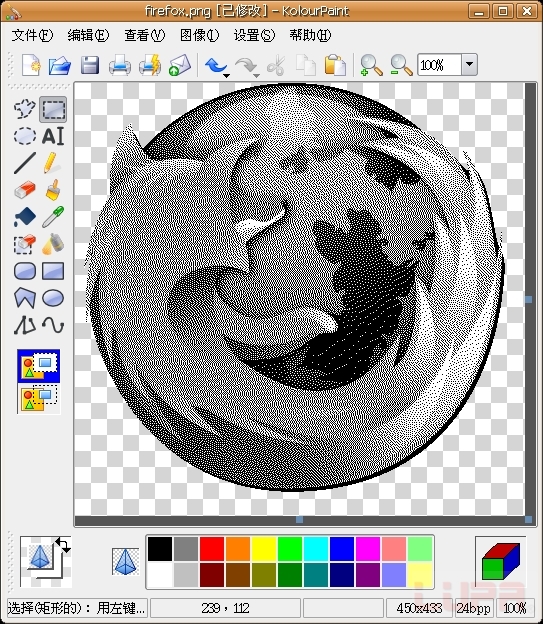
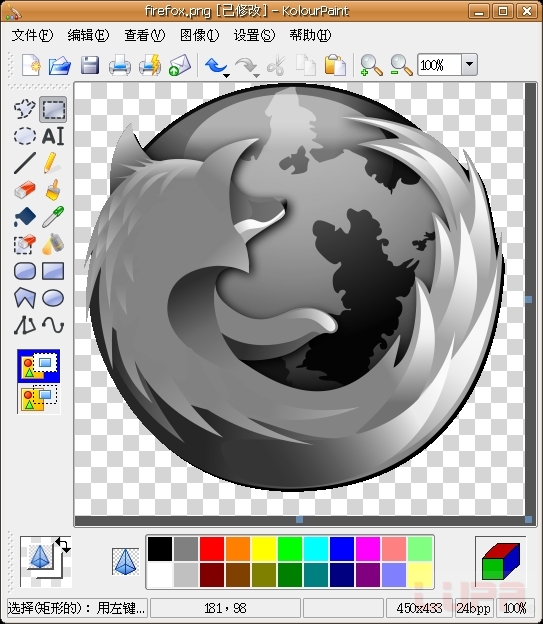
Kolourpaint还可以直接把图片变成灰度的图片,有两种模式,图8是抖动的,图9是普通的。

图8

图9
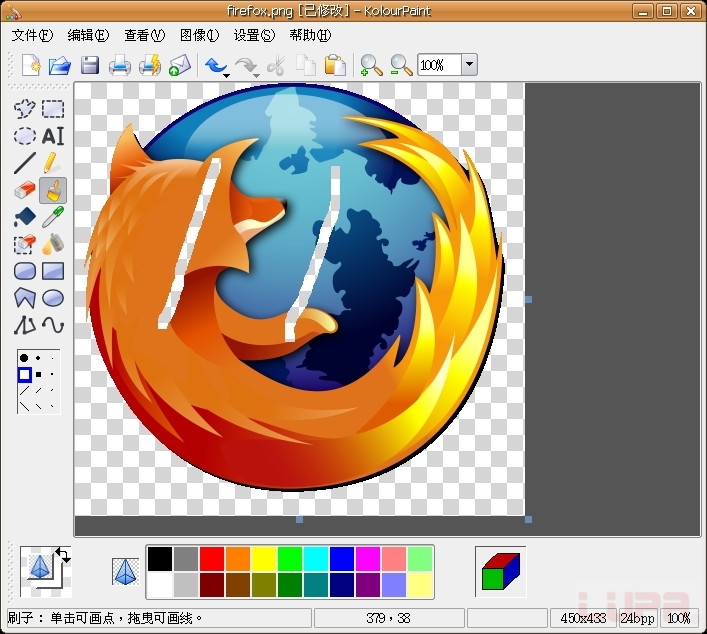
Kolourpaint和画图的另一个区别是,在Kolourpaint中你可以使用透明作为前景色或者是背景色,只要点调色盘边上的那个三棱锥就行了。

图10
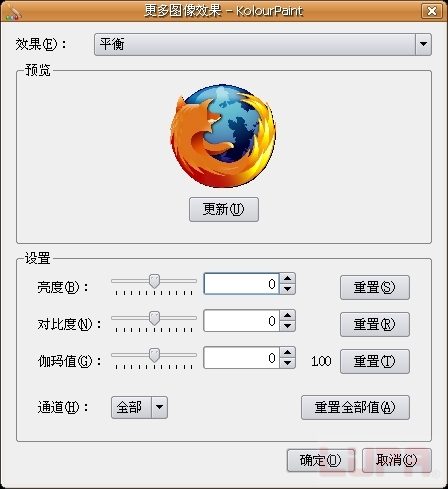
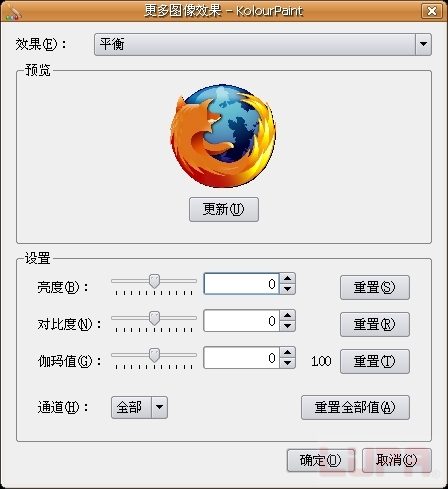
在更多效果里面,还有其他的功能,比如:
平衡:可以调节亮度,对比度,伽马值,而且可以单独对红色调节。

图11
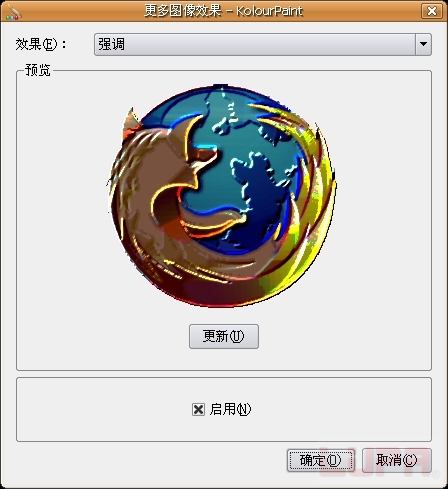
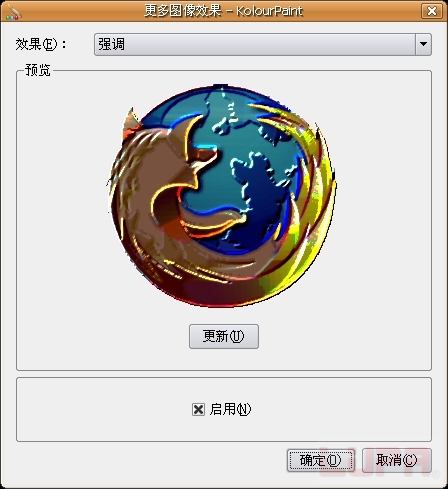
强调:就是浮雕效果

图12
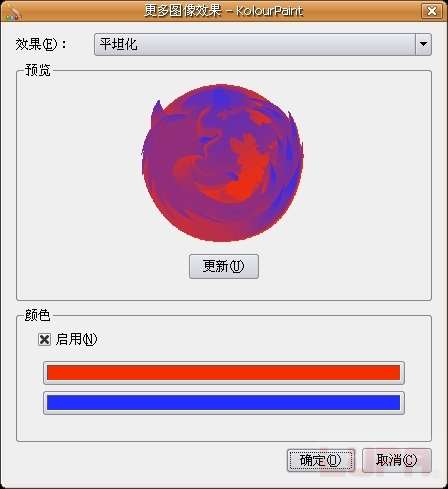
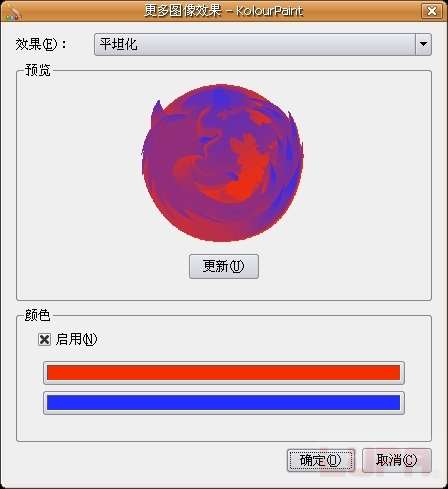
平坦化:就是类似灰白效果,但是你可以任选两种颜色,不一定是黑和白。

图13
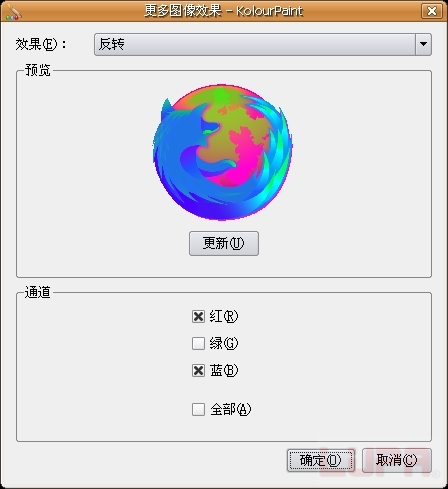
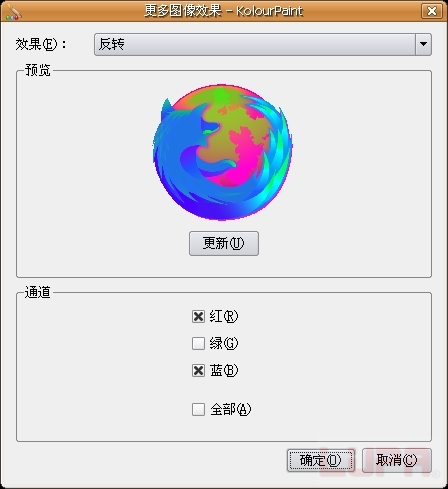
反转:不仅可以普通反转,也可以仅仅对红色,或者是绿色反转,图14是对红和蓝两种颜色反转。

图14
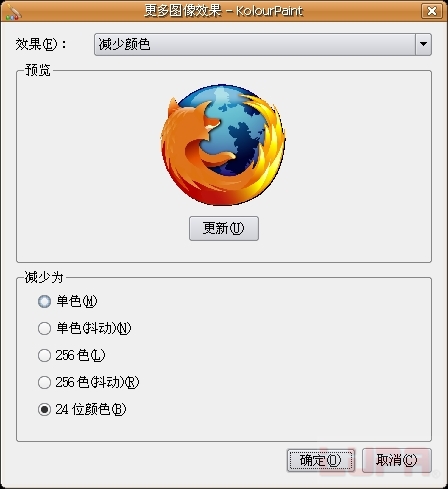
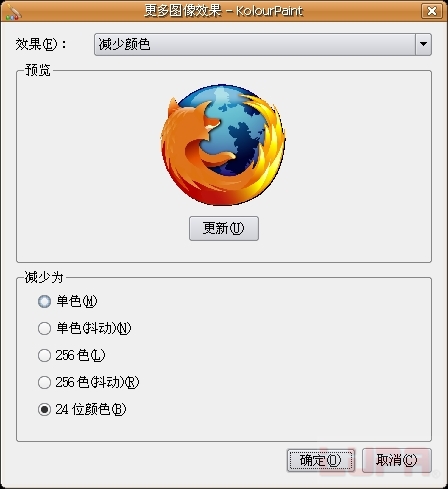
减少颜色:可以选择单色、单色抖动、256色、256色抖动,抖动的意思大概就是使用点的密集程度来表示这个区域的深度,这样单色也可以用来表现各种灰色了。

图15
柔化和锐化:这个没有什么好说的,正负10档的调节空间。

图16